Home >Development Tools >VSCode >Practical vscode plug-in to improve development efficiency (share)
This article will share with you some practical vscode plug-ins during the development process. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
Practical Visual Studio Code plug-in
1. vscode-color-highlight------color code highlighting plug-in. (Sublime text is also available)
2. vscode-Open in Browser------Right-click to open in the browser. (Sublime text also has it)
3. vscode-Path Intellisense------File path prompt. (Sublime text is also available)
4. vscode-JS-CSS-HTML Formatting------js-css-html formatting. (Sublime text is also available)
5. vscode-Visual Studio Code Format------vscode code format enhancement tool. (Right-click to format)
6. vscode-Sass------Sass/scss file syntax prompts. (sublime text is also available)
7. vscode-Easy Sass------scss is compiled into css, min.css. (A good sass compilation tool)
8. vscode-csscomb------css attribute sorting. (Sublime text is also available)
9. vscode-HTML Class Suggestions------Workspace class code prompts.
PS: (1) npm install csscomb -g
## npm install csscomb --save-dev
These two steps are necessary.
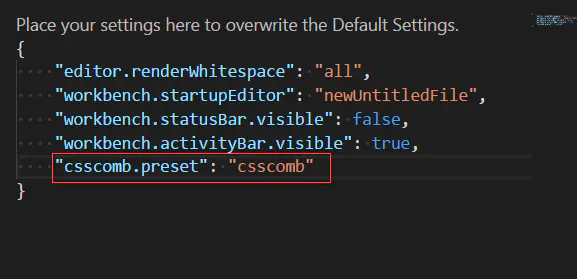
(2) Configure vscode
Open "File" - "Preferences" - "Settings". Find the "csscomb configuration" option. Add "csscomb.preset" option.

# This mode has three modes, CSSCOMB, YANDEX, Zen. Choose one.
(3) Select the css/less/scss file, press F1 to run, enter "csscomb", and press Enter.
10.vscode-fake------Generate various fake data types. (Name, phone number) )
vue framework
18.vscode-Vue 2 Snippets------vue2’s syntax highlighting and syntax prompts. 
# There is a good file browser to screen the file, find, modify, replace.
2. Drag and drop files.
3. Integrated terminal by default. No need to install plug-ins to open the terminal.
Supplement: 1. Only using Visual Studio Code - Insiders version has the workspace function, which supports dragging and dropping multiple projects.
2.vscode displays space code. Open "View" - "Toggle rendering of spaces".
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Practical vscode plug-in to improve development efficiency (share). For more information, please follow other related articles on the PHP Chinese website!