Home > Article > Web Front-end > How to use CSS to style the little hand when the mouse is over
CSS method to make a small hand style appear when the mouse is placed: First create an HTML sample file; then add a span tag to the body; then add the "cursor:pointer;" style to the tag to achieve the effect. When the mouse is placed, a small hand style will appear.

The operating environment of this tutorial: windows7 system, HTML5&&CSS3 version, DELL G3 computer.
Recommended: css video tutorial
How to make the little hand style when the mouse is placed in CSS?
In CSS, you can add the cursor:pointer; style to the element to style the small hand when the mouse is placed.
The cursor attribute defines the cursor shape used when the mouse pointer is placed within the bounds of an element; the attribute value pointer allows the cursor to appear as a pointer (a hand) indicating a link.
Example:
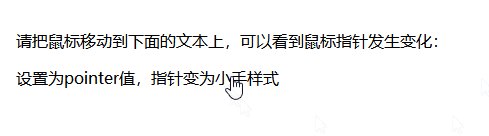
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>请把鼠标移动到下面的文本上,可以看到鼠标指针发生变化:</p> <span style="cursor:pointer">设置为pointer值,指针变为小手样式</span><br> </body> </html>
Rendering:

Attribute value of cursor attribute:

The above is the detailed content of How to use CSS to style the little hand when the mouse is over. For more information, please follow other related articles on the PHP Chinese website!