Home >Web Front-end >uni-app >How to solve the problem of uniapp image path error
Solution to the uniapp image path error: 1. Configure the "publicPath" under h5 in the root directory "manifest.json"; 2. Configure the basic path running in the h5 configuration.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app tutorial
HBuilderX packaged uniapp project image is not displayed (the path is incorrect)
Package the h5 project local service and run normally. After normal deployment, the page will be blank.
Just configure the publicPath under h5 in the root directory manifest.json.
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},After deployment, the page will show that the image loading fails no matter how you change it. They are all wrong. The directory address is missing.
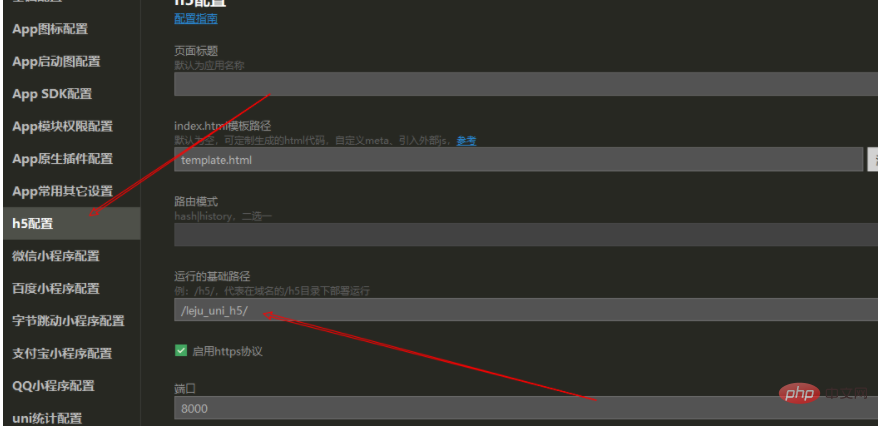
Solution: Configure the basic path running in h5 configuration

After trying for a long time, source code view and h5 configuration It turned out to be not synchronized...vomited...
The above is the detailed content of How to solve the problem of uniapp image path error. For more information, please follow other related articles on the PHP Chinese website!