Home >Development Tools >VSCode >Introduction to using Git in VSCode
This article will introduce to you how to use Git in VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Tutorial"
The most convenient thing about using git is to write it in the company, for example After a lot of code, you can open vscode when you get home and just click pull to synchronize everything. Isn't it very convenient? . . . After all, I used to take a USB copy home or save it to a cloud disk and then download it. .
What I use here is the code hosted by the domestic code cloud, and github cannot understand English. .
Because vscode has a git management function, you only need to learn a little bit of operational knowledge about git.
You need to download ‘msysgit’ on the homepage and install it on your computer, otherwise git in vscode will not work. After the installation is complete, you will mainly use the Git Bash program to operate
1. Put the code into Code Cloud
-- user.name git config -- user.email -m git push -?git push -u origin master
Here are the detailed local operation steps:

Open Git Bash and enter the following command
If you haven’t entered the global configuration yet, enter the global configuration first
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
Then start configuring the code submission to the code cloud
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
git init touch README.md git add README.md git commit -m "first commit"
Under normal circumstances, after the above command is executed, there will be a hidden .git folder in the local folder, and there should be a README.md file in your warehouse in the cloud.
Go back to vscode and open the git workspace and you will see all the codes displayed here.

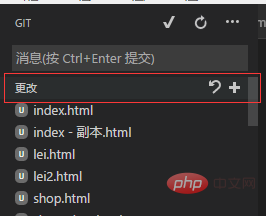
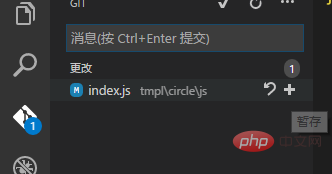
Click the number to submit all files to the temporary storage area.
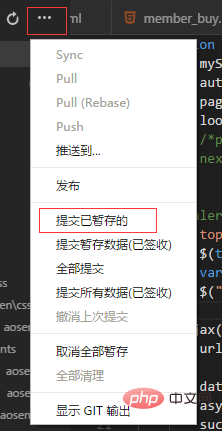
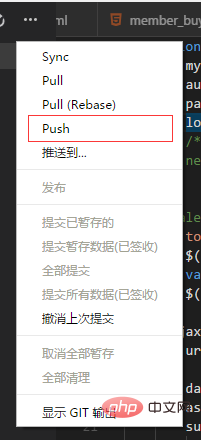
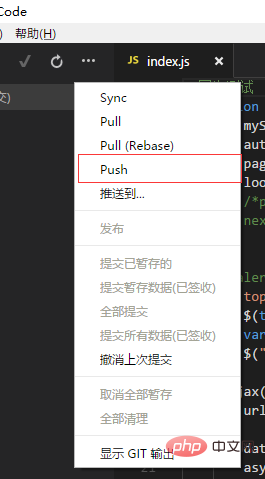
Then open the menu and select--Submit the temporarily saved

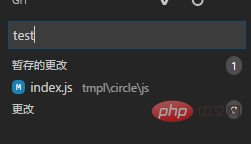
Then follow the prompts to enter a message in the message box, and then press ctrl enter to submit

Then push all the temporarily stored codes to the cloud.

After clicking, a pop-up will pop up asking you to enter your account password. Just enter your hosting platform account and password. . .
If there is no problem, your entire project will be submitted to the cloud.
Every time you update the code in vs, you will need to enter the account password. For convenience, you can configure it to let GIT remember the password account.
git config --global credential.helper store //在Git Bash输入这个命令就可以了
Here we talk about the use of modifying the code and submitting it to the cloud, and the local code and the cloud Synchronization
Open a file and add a comment

You can see that there is a prompt on the git icon, and you can see it when you open the git workspace Modify this file

# and then click the number on the right to temporarily save it.
Enter the message in the message box and press ctrl enter to submit the temporary save

Then click push to submit, and the code will be submitted to the cloud.

You can see it by opening the code cloud. .

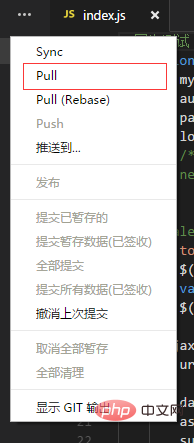
For example, when you modify the code at home and submit it to the cloud, you only need to open it with vscode when you return to the company The project can be synchronized by clicking pull in the menu.

After returning home What should I do if I want to modify the code but there is no file on my computer? Look down
首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
然后打开Git Bash输入以下命令
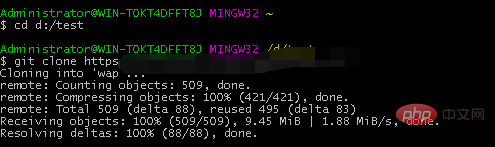
cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of Introduction to using Git in VSCode. For more information, please follow other related articles on the PHP Chinese website!