Home >Web Front-end >CSS Tutorial >Declare your first css variable

The "css variable" at the beginning is called "css custom attribute" after expansion. When various preprocessors are flying all over the world, CSS variables have begun to gradually become popular in specific application scenarios. CSS variables do play a big role.
(Learning video sharing: css video tutorial)
In addition, unlike some CSS preprocessors, CSS variables are actually part of the DOM, which is very important for Development has great benefits.
Why learn CSS variables?
There are many reasons why you should use variables in CSS, the main one being that it reduces duplication of style code.

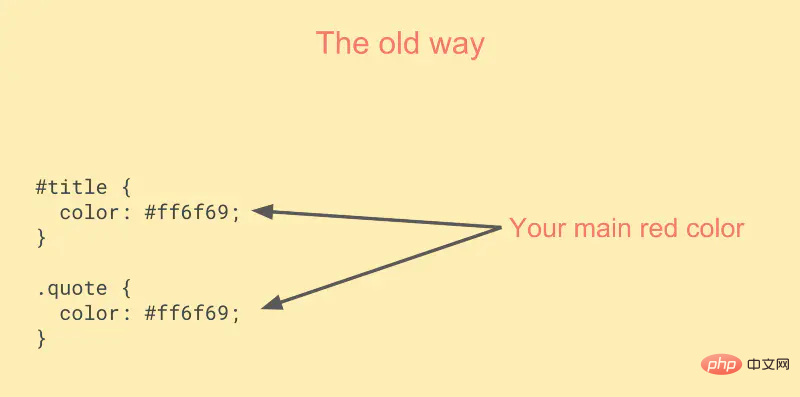
Taking this code as an example, creating a variable for the #ffeead color like we do below would be much better than repeating it mechanically:

Not only will your code become more readable, but it will also provide more flexibility for changes you want to make in the future.
Although SASS and LESS have implemented this feature a few years ago, CSS variables still have many highlights:
It does not need to go through any translation steps because it is native to the browser Supported. So you don't need to write such code directly without any settings like using SASS and LESS.
It is part of the DOM, which brings us great convenience, which I will elaborate on later in the article.
Then let’s get started!
Declare your first CSS variable
Before declaring a variable, you must first determine where the scope of the variable is. If you want it to take effect globally, just Just define it in the :root pseudo-class. It will match the root element of the document (usually the tag).
Because the variable is inheritable, your entire HTML structure tree can use this variable, because all DOM elements are descendants of the node.
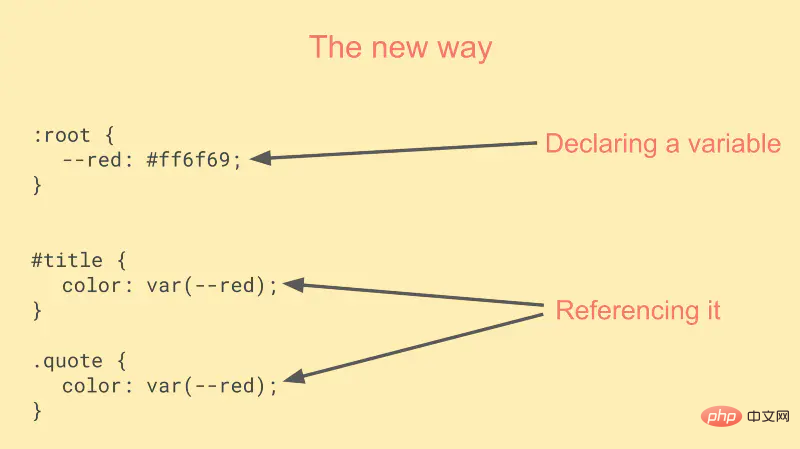
:root {
--main-color: #ff6f69;
}You can declare a variable just like any CSS property. But the difference is that the variable must start with two dashes.
To get the value of this variable, you need to use the var() function and pass in the name of the variable as a parameter.
#title {
color: var(--main-color);
}Your title will be assigned the color #ff6f69.

Declare a local variable
You can also create local variables, which can only be accessed by the declared element and its child elements. Generally declared when you want to use this variable only in certain parts of the page.
For example, suppose you have an alert box on your page and you want to assign it a special color, but this color is not applied to other parts of the page. In this case, you should avoid creating global variables and use local variables instead.
.alert {
--alert-color: #ff6f69;
}You can now use this variable in its child elements:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}If you try to use the variable alert-color elsewhere on the page, it will be invalid and the browser will ignore that line. CSS code.
Easier to implement responsive layout through CSS variables
One of the great advantages of CSS variables is that they can access the DOM, which is something that LESS or SASS variables cannot do because they will Compiled to regular CSS.
This means you can change the value of the variable according to the width of the screen:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}With just four simple lines of code, you can change the appearance of your application on small screens Main font size, cool operation?
How JavaScript accesses CSS variables
Another big advantage of combining it with the DOM is that you can access variables through JavaScript and even update the value of the variable, such as interactive style changes. This is a perfect solution if you want users to be able to change the style of your site (such as adjusting font size).
Let’s continue with our example. Getting the value of a CSS variable in JavaScript only requires three lines of code.
var root = document.querySelector(':root'); var rootStyles = getComputedStyle(root); var mainColor = rootStyles.getPropertyValue('--main-color'); console.log(mainColor); --> '#ffeead'
To update a CSS variable, simply call the setProperty method on the element where the variable has been declared, passing the variable name as the first argument and the new value as the second argument.
root.style.setProperty('--main-color', '#88d8b0')
The main-color attribute changes the overall appearance of your page, making it extremely easy for users to customize the theme color of the website.
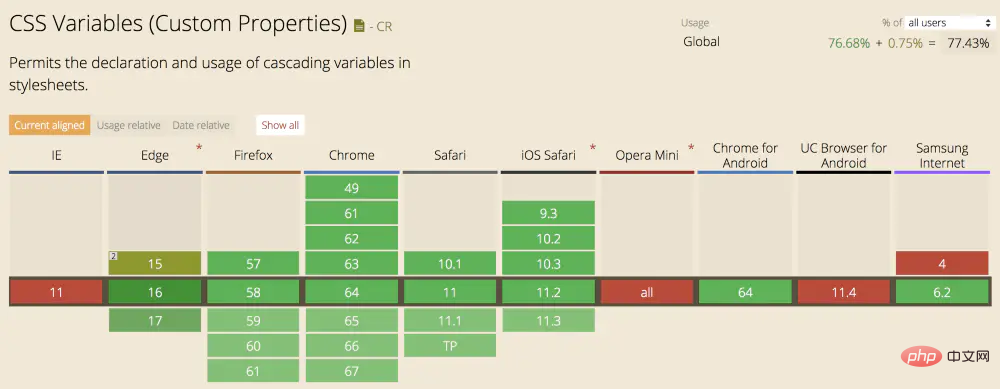
Browser support
Currently, 77% of global website traffic supports CSS variables, and the United States is close to 90%. We already use CSS variables at Scrimba.com because our customers mostly use modern browsers.

The above is an overview of CSS variables, I hope you can gain something.
Related recommendations: CSS tutorial
The above is the detailed content of Declare your first css variable. For more information, please follow other related articles on the PHP Chinese website!