Home > Article > Web Front-end > How to determine whether a certain div exists using Jquery
Jquery method to determine whether a div exists: first create a new html file; then use the div tag to create a line of text; then set the id of the div tag to aaa; finally use the if statement to determine whether the length of the div is greater than 0 , if it is greater than 0, it proves that the div exists.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, jquery1.10.0&&Dreamweaver CS5 version.
Recommended: "javascript basic tutorial""jquery tutorial"
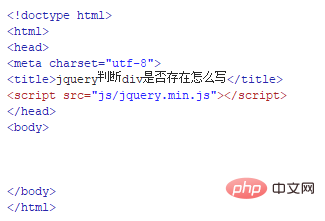
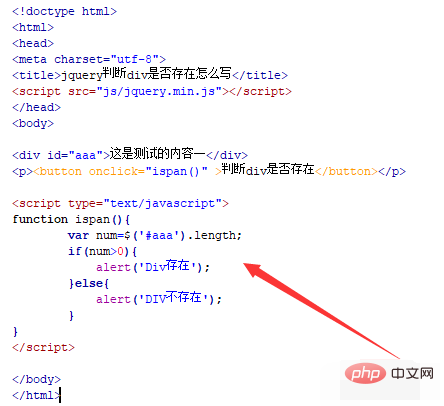
Create a new html file, named test.html, to explain jquery How to determine whether a div exists.

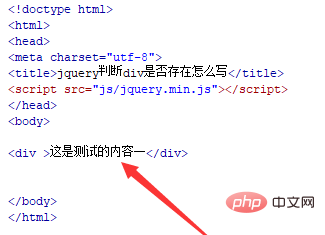
In the test.html file, use the div tag to create a line of text for testing.

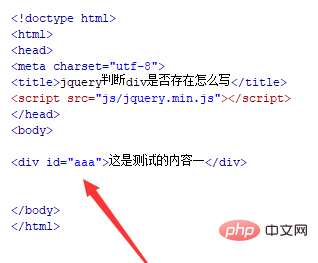
In the test.html file, set the id of the div tag to aaa, which is mainly used to obtain the div object below.

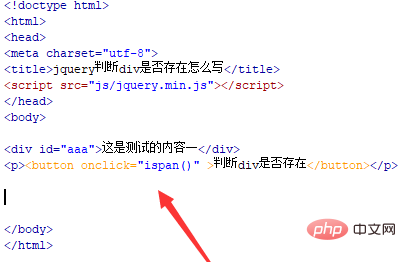
In the test.html file, use the button tag to create a button and bind the onclick click event to the button button. When the button is clicked, Execute the ispan() function.

In the js tag, create the ispan() function. Within the function, obtain the div object through the id, use the length attribute to obtain the length of the div, and then judge the div through the if statement. Is the length greater than 0? If greater than 0, it proves that the div exists.

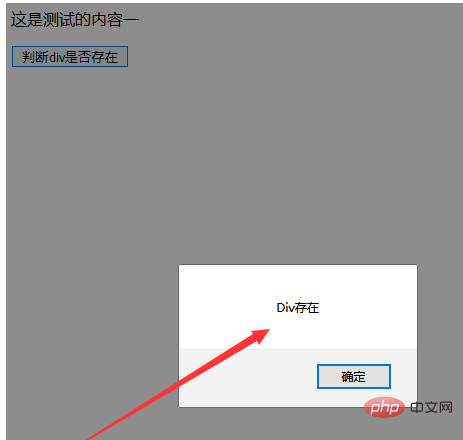
Open the test.html file in the browser, click the button to see the effect.

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to determine whether a certain div exists using Jquery. For more information, please follow other related articles on the PHP Chinese website!