Home > Article > Web Front-end > How to decompress css files
How to decompress css files: 1. Open Google Chrome, find sources in debug mode, click on the compressed file, and then decompress it; 2. Use an online restoration tool to restore the compressed css code.

The operating environment of this tutorial: windows7 system, Google87.0&&css3 version, thinkpad t480 computer.
Recommended: "css video tutorial"
Causes of CSS code compression, why CSS compression is needed
CSS code compression is the best The main factor is that the number of bytes occupied by the compressed CSS code is reduced (the file size is reduced). If the website has a relatively small number of visits, the advantage of the compressed code is not very obvious. But for relatively large websites, it is necessary to save money on websites with large traffic. On the one hand, it can save traffic; on the other hand, it can make the website open slightly faster (visitors may not feel this speed, but it is true) exists), especially some website spaces are now paid based on monthly traffic usage or the monthly traffic usage is limited after purchasing the space. If compressed, the traffic usage will be greatly reduced, thereby saving costs.
Cost Saving Case:
For example, a website has a daily PV of 1 million to avoid the consumption of server resources by a large number of visits, resulting in slow access (generally the server has limited bandwidth), many of which Most websites will put images, CSS, JS, etc. on another server. For example, the CSS will be placed on a third-party server and the website will use LINK to link to the external CSS file. The CSS file will be placed on a third-party paid OSS (development storage space, such as Alibaba). Cloud storage) are charged based on traffic. Compression of CSS code will naturally reduce traffic consumption due to large visits and thus lower costs.
Where to start with CSS code compression
After the web page is developed, the CSS code to be published to the website can be directly reduced and compressed, such as deleting spaces, removing newlines, removing redundant semicolons, etc.
Of course, some CSS codes can be optimized, which can greatly reduce the amount of code and thus reduce the file size.
How to decompress css files?
There are two methods:
1. Use Google Chrome to restore the compressed css code.
2. Use online restoration tools to restore compressed css code.
Detailed explanation of the method:
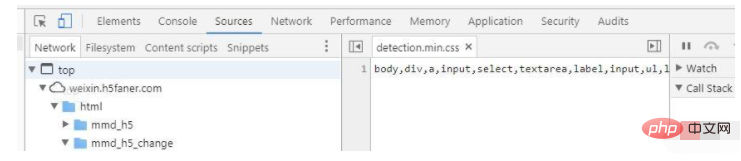
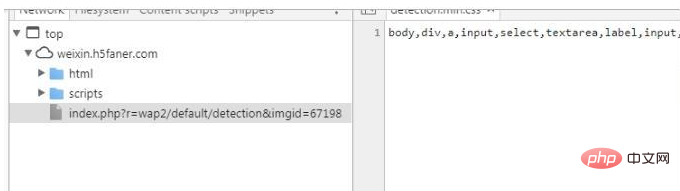
The first method is to first open Google Chrome, run the page, open the debug mode, find the sources in the debug mode, click on the compressed file, and you will see Compressed code.

Find the format in the lower left corner and click it, which is the {} in the lower left corner, and you will see the compressed code restored.

The second method is to open Baidu search to restore css online. There will be many online tools. Select beautify or format the code to restore the compressed code

The above is the detailed content of How to decompress css files. For more information, please follow other related articles on the PHP Chinese website!