Home > Article > Web Front-end > How to fix the top of div css
How to implement the fixed top of div css: first add a class name to the div to be fixed, and set the color of the navigation bar; then add the "position" attribute to the div represented by the navigation bar; finally put the navigation The position property of the bar is set to "fixed" to make it fixed.

The operating environment of this tutorial: windows7 system, css3&&html5 version, thinkpad t480 computer.
css to fix the div at the top:
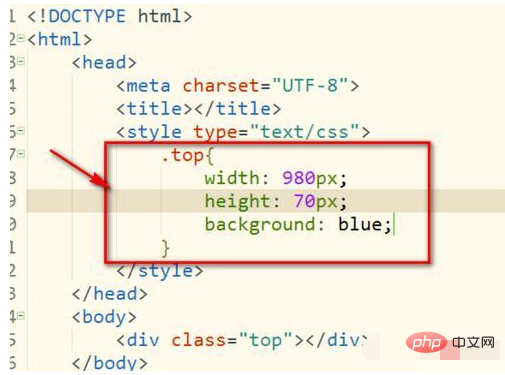
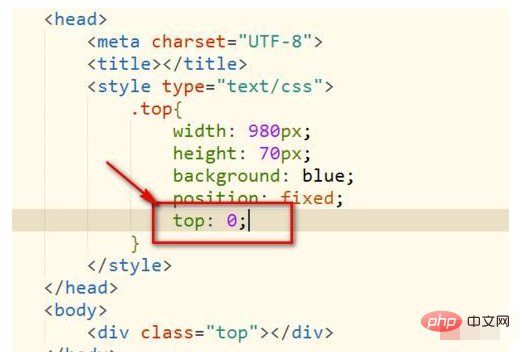
As shown in the figure, add a class name to the div to be fixed. I will add the class name top to the div. .

Assume that the width and height of our navigation bar are as shown in the figure, and then set the color of the navigation bar.

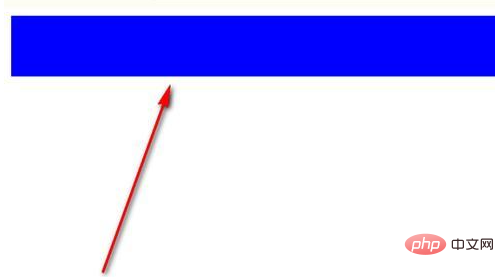
In this way, our navigation bar is created, and then we start to fix the position of the navigation bar div.

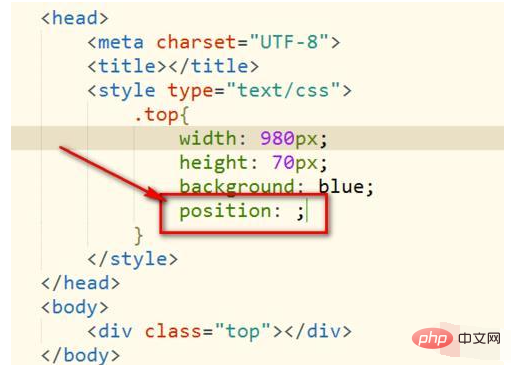
As shown in the figure, add the "position" attribute to the div represented by the navigation bar.

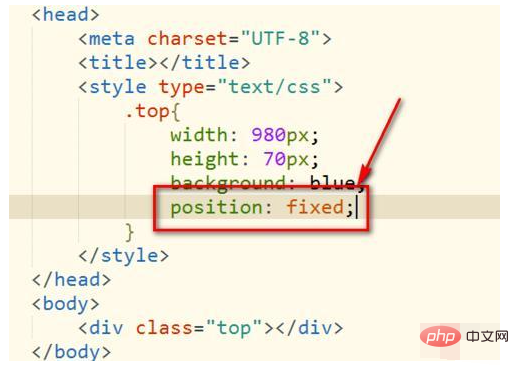
Then set the position attribute of the navigation bar to "fixed", which means the positioning is fixed.

Then we set the "top" attribute of the navigation bar to 0, which means that the distance between the navigation bar and the top of the browser is 0. If it is other values, it will be further apart. Some distance.

In general, just set position:fixed to the div, and then set top to 0 to fix the position. It is very simple, go and practice!
Recommended: "css video tutorial"
The above is the detailed content of How to fix the top of div css. For more information, please follow other related articles on the PHP Chinese website!