Home > Article > Web Front-end > What should I do if the select box of layui does not come out?
The reason why the select box of layui does not appear is because Layui will hide the original elements such as select, checkbox, and radio. The solution is to load the form and execute an instance.

The operating environment of this tutorial: Windows 7 system, layui version 1.0, Dell G3 computer.
Recommended: "javascript basic tutorial""layUI tutorial"
When I used layui to write the front-end page today, I used before append in jqurey Select element
is written at the beginning:
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
</script>Page content:

layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
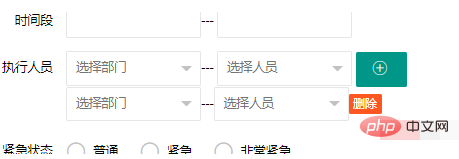
form.render();
}); Add the above code at the end of the script

Programming Teaching! !
The above is the detailed content of What should I do if the select box of layui does not come out?. For more information, please follow other related articles on the PHP Chinese website!