Home >Web Front-end >Bootstrap Tutorial >How to turn off bootstrap modal
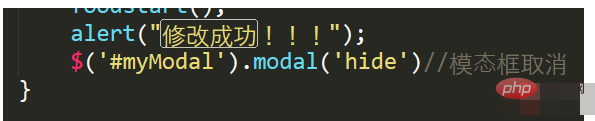
How to close bootstrap modal: 1. Connect the bootstrap plug-in; 2. Bind the modal box event to the button; 3. Pass "$('#myModal').modal('hide'); " method to manually close the modal box.

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7, Dell G3 computer. This method is suitable for all brands of computers.
How to manually close bootstrap modal:
About how to write the modal box:
There is a modal in the official documentation of bootstrap Box writing. bootstrap is really easy to use and very convenient!
My code is pasted below
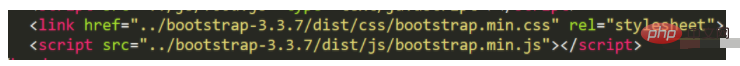
First, you must connect the bootstrap plug-in and connect these two packages on the html page

<button class="btn btn-primary btn-lg btn_add" style="max-width:90%" data-toggle="modal" data-target="#myModal"> 一个按钮 </button>Modal box:
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width: 300px;margin: 0 auto">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
<!-- 模态框(Modal)标题 -->
</h4>
</div>
<div class="modal-body">
<!-- 在这里添加一些文本 自定义内容-->
<form>
<!-- 在这里添加一些文本 自定义内容-->
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary btn_check">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
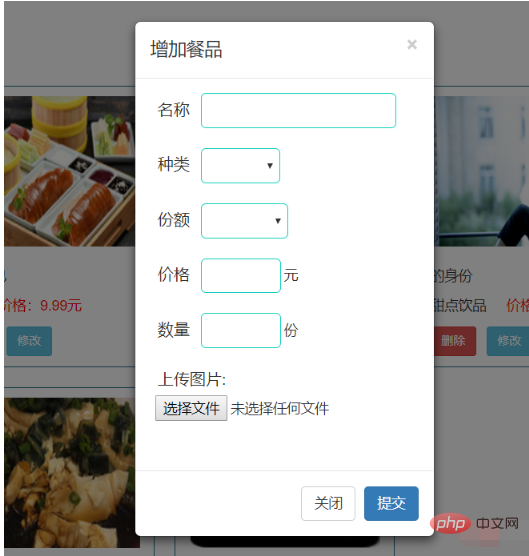
</div>That’s it! As shown in the picture, I deleted my information in the code, and added some comments:

Hope it can help people like me
bootstrap video tutorial
" "css video tutorial"
The above is the detailed content of How to turn off bootstrap modal. For more information, please follow other related articles on the PHP Chinese website!