Home > Article > Web Front-end > How to use vue.entend in components
Usage: 1. Create a div container to place the component; 2. Create a child component; 3. Create a parent component; 4. Register entend through Vue.components; 5. Use "Vue.extend({ data: function () {return {}}})" statement.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
[Related article recommendations: vue.js]
Methods for using vue.entend in components:
1. extend creates a component constructor, not a specific component instance
So it cannot be used directly in new Vue:
new Vue({components: first})In the end, it still has to pass Vue.components can only be used after registration.
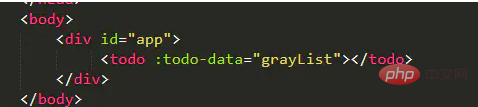
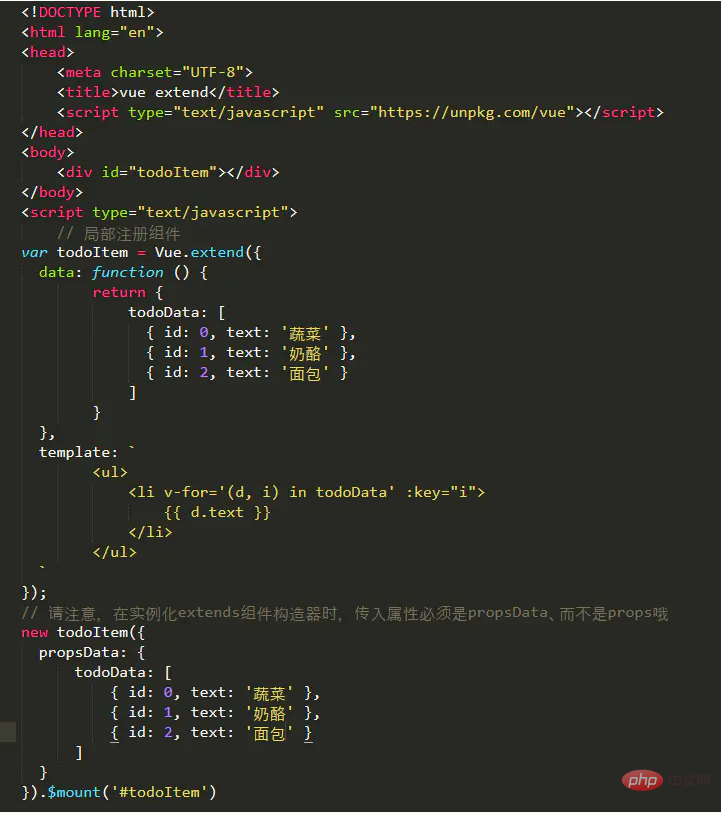
Create a div container to place the component

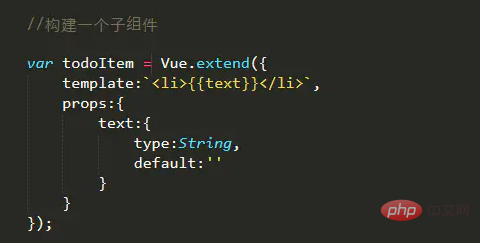
Create a sub-component

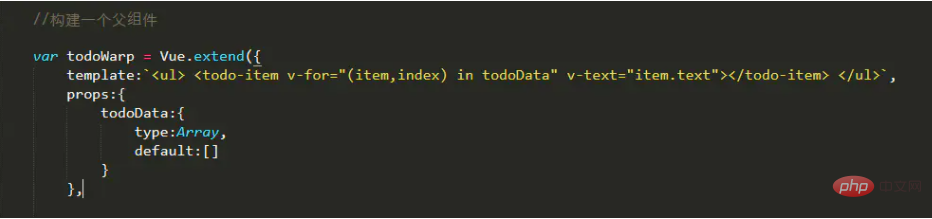
Create a parent component

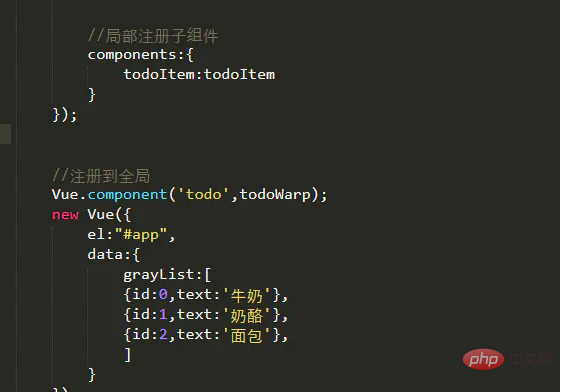
Example writing method of local registration and global registration

The result is:

2. When instantiating the extends component constructor, the incoming attribute must be propsData, not props. In addition, the data definition in either Vue.extend or Vue.component must be a function return object, such as
Vue.extend({data: function () {return {}}})In addition to new Vue, you can directly set objects to data, such as
new Vue({data: {}});
The above is the detailed content of How to use vue.entend in components. For more information, please follow other related articles on the PHP Chinese website!