Home >Web Front-end >Bootstrap Tutorial >How to solve the problem of arbitrary columns in Bootstrap 4.5 grid system?
This article will introduce to you how the Bootstrap 4.5 grid system solves the problem of arbitrary columns. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "bootstrap basic tutorial"
1. Question
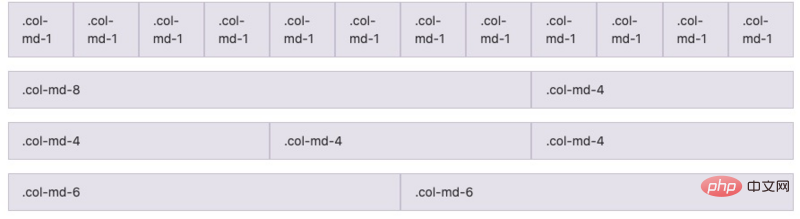
The grid system in bootstrap3 is roughly: 12 unit grids per row in the container container. You can freely set the columns according to the actual situation. As shown in the figure below, the first row is equally divided into 12 columns. The second row is not evenly divided into 2 columns (the sum of the number of cells in the two columns is 12), the third row is evenly divided into 3 columns, and the fourth row is evenly divided into 2 columns.

Of course, according to needs, a row can be equally divided into 4 columns (each column occupies 3 grids) or 6 columns (each column occupies 2 grids).
The question is, if I want to divide it equally into 5 or 7 or 8 or 9 columns, etc. . . what to do. The problem here is to distribute the column widths equally so that each column has the same width.
Of course, for the above problems, you can not use bootstrap's grid system, customize the floating layout, and set the width percentage of each column. It can also solve complex problems, but I don't want to study this basic problem, I just want to use the framework rate is raised to the highest level.
Based on the above questions, I try to find the answer in bootstrap4.
2. bootstrap4
For more complete technical details, please refer to the official documentation
Reference address: https://getbootstrap. com/docs/4.5/
1. Responsive layout container
Take .container-lg as an example. When the screen width When it is less than 960px, the container will fill the screen width and be displayed in full screen. At this time, the effect is the same as .container-fluid.
2. Grid system
bootstrap4 is more flexible and free, and can easily solve the bottlenecks encountered in the problem. The grid system of bootstrap4 inherits most of the content of the previous version, while making a lot of optimizations. The following is an example of 5 equal-width columns in a row:
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>
Running results:
bootstrap4 will calculate each column based on the number of cols in the row (up to 12) The percentage of column widths is divided equally, which means that all possible number of columns up to and including 12 can appear in a row. Col that exceeds 12 parts will automatically enter the next line and divide the width of the next line equally. As shown in the figure below
#What should I do if I want to automatically have 5 columns per row?
Equal-width multiple rows
Create equal-width columns spanning multiple rows by inserting .w-100, where you want the columns to wrap to a new row.
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>.col
.col
.col
.col
.col
.col
.col
.col
.col
.col
Display results
, force If you wrap the lines, the 12 columns will not be crowded together. In addition: bootstrap4 has many pre-made tool classes, which are very convenient to use https://getbootstrap.com/docs/4.5/utilities/For more programming-related knowledge, please visit: programming learning website! !
The above is the detailed content of How to solve the problem of arbitrary columns in Bootstrap 4.5 grid system?. For more information, please follow other related articles on the PHP Chinese website!