Home >Web Front-end >Front-end Q&A >How to write css style sheet in html page

The operating environment of this tutorial: windows7 system, html5 and css3 versions. This method is suitable for all brands of computers.
Write css style sheet on html page
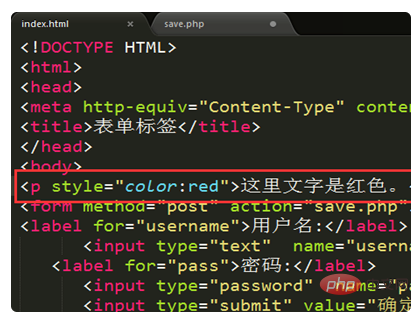
1. First, you can directly write the css code in the start tag of the existing HTML tag element, and the css style code It must be written in double quotes, such as:
The text here is red.
.
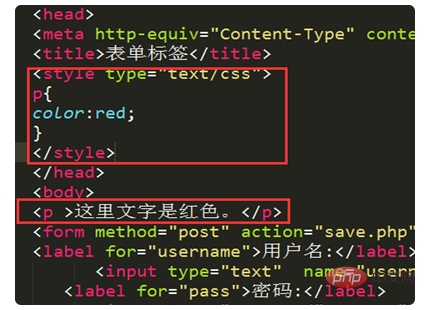
2. If you want to distinguish HTML tags from css styles, you can write the css style code in here can be written between the
tags or between the tags, the effect all the same.
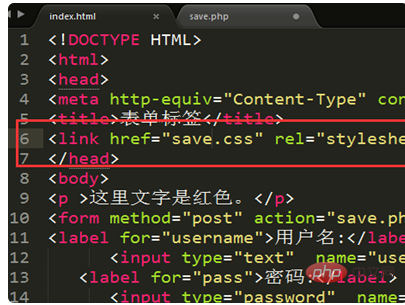
3. The above two combinations of HTML and css are both on the same page. If there is a lot of code, it is difficult to distinguish. In this case, you can create an external css style file. Right-click on the desktop to create a Notepad document, and then change the document extension to ".css". Put the css style file and HTML on the same disk for easy calling.

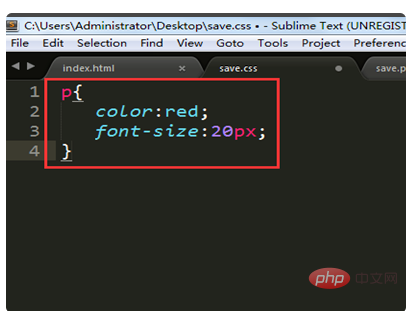
4. After creating the css style file, use the Sublime editor to open the css style file and write the corresponding css style in the file.


Programming Learning! !
The above is the detailed content of How to write css style sheet in html page. For more information, please follow other related articles on the PHP Chinese website!