Home > Article > Web Front-end > How to align three words with two words in css
How to achieve the alignment of three words and two words in css: first create an HTML sample file; then add "text-align: justify" and other styles to the specified div to achieve three words and two words Alignment.

Recommended: "css video tutorial"
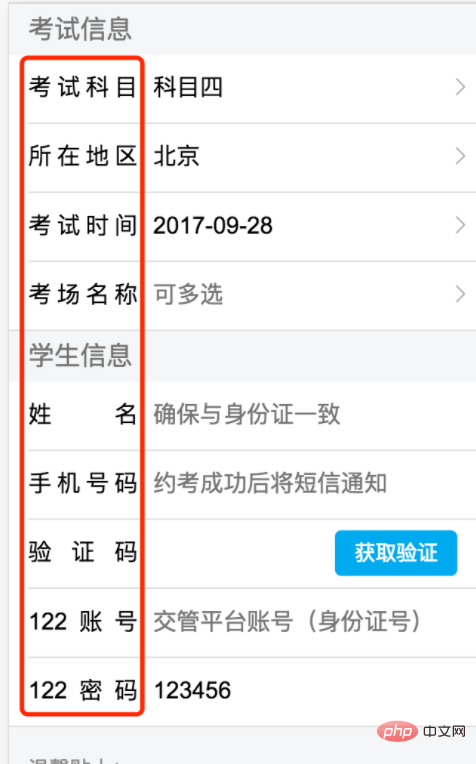
The requirements are as follows. The text in the red box must have four characters. , three-character, two-character, if you don’t align both ends, you can choose center alignment or right alignment. But what if you want to align both ends like below?

I believe many people have done this before: use two characters to separate them to a width of four characters. Three characters are also acceptable, but, like the above In the picture, "122 account number" and "122 password" are difficult to calculate how many spaces should be used.
Suppose we have the following HTML:
Add some style to it
div{
width:500px;
border:1px solid red;
text-align: justify;
}The initial effect is like this

<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>to set the following style for the i tag
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
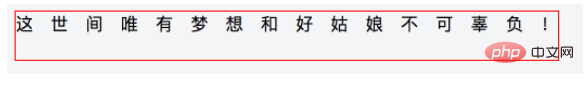
}padding-left: 100% and width:100% can achieve the effect, Just choose one of them. The effect is as follows

div:after {
content: " ";
display: inline-block;
width: 100%;
}The above is the detailed content of How to align three words with two words in css. For more information, please follow other related articles on the PHP Chinese website!