Home > Article > Web Front-end > Vue project, detailed explanation of the problem of accessing path #

I just started with vue and I have a lot of questions. What I am currently encountering is that after the vue project is started, I enter http://ip:port and I find that the address bar displayed in the browser is It's http://ip:port/#/. I don't know what this "/#/" is, so I checked it on Baidu.
Reason: For single-page applications developed by vue, when we switch between different pages, we can find that there is always only one html, which is why it is called a single page. The default hash mode of vue-router uses the hash of the URL to simulate a complete URL, so when the URL changes, the page will not be reloaded. Because for a normal page, changing the url will definitely cause the page to be changed, and the page will not be reloaded only when the query string and hash value in the url are changed.
If you don't want #, you can use the routing history mode. This mode makes full use of the history.pushState API to complete the URL jump without reloading the page. After using this mode, there is no # , but can be accessed using a normal url.
const router = new VueRouter({
mode: 'history',
routes: [...]
})Additional knowledge: vue is running and accessed by localhost and ip address at the same time
Modify under the index.js file host content, change localhost to local ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
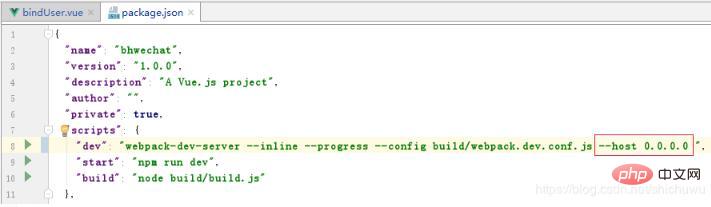
Add –host0.0.0.0

after the dev content in the package.json file Relevant learning recommendations: js video tutorial
The above is the detailed content of Vue project, detailed explanation of the problem of accessing path #. For more information, please follow other related articles on the PHP Chinese website!