Home >Web Front-end >CSS Tutorial >CSS Flex layout space-between last row left aligned

First look at the code and effects
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
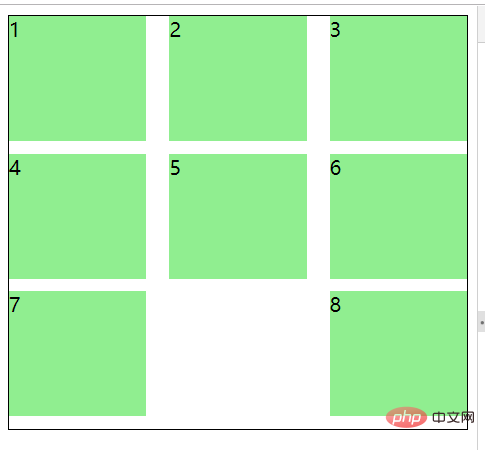
You can see that the last p is not in the middle, but at the end
Because we set justify-content to space-between, which means welting both sides
At this time, we can set a pseudo element for the outermost p, and the width is the same as the width of the p inside. Okay
You only need two lines of css
.main:after {
content: "";
width: 100px;
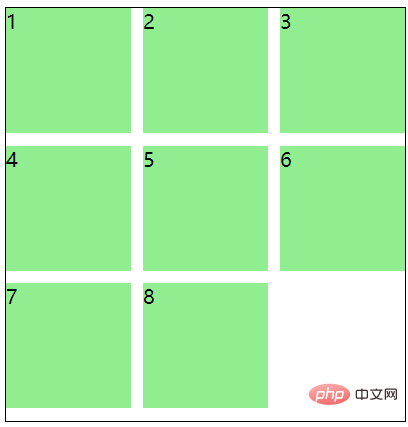
}Look at the effect at this time

In fact, the principle is that the last pseudo element puts it Squeezed over
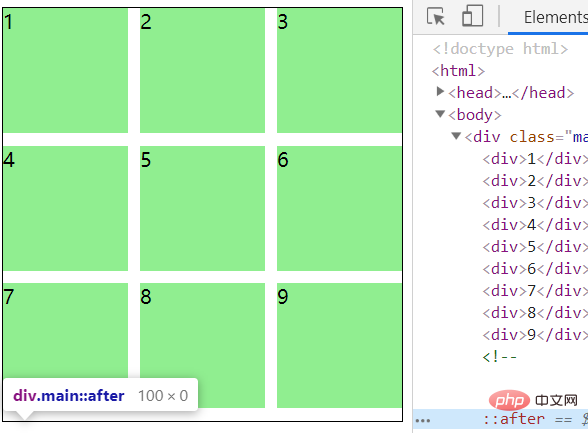
Even if there are 9 people, it will not affect it, because his height is 0, see the picture below↓

Recommended tutorial: " CSS tutorial》
The above is the detailed content of CSS Flex layout space-between last row left aligned. For more information, please follow other related articles on the PHP Chinese website!