Home >WeChat Applet >Mini Program Development >Let's talk about how to use JS library to solve the problem of cross-page message and data transmission in small programs

Since the wx.navigateBack method of the WeChat applet does not support returning a value, the page cannot conveniently update data immediately after returning.
1. Requirements analysis
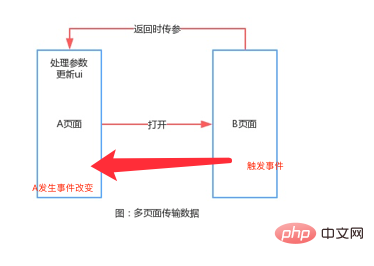
This type of requirement roughly means: page A enters page B, page B returns and passes the value to A or when an event is triggered on page B , Page A also has event-triggered changes.

Business Analysis
The first one: Use WeChat’s wx.setStorage to cache data in the mini program instance. When returning from page B to page A, page B first caches the data; then in the onshow method of page A, call wx.getStorage to read the cache. But it brings a lot of hidden dangers to future maintenance. (Similar to the global variable method)
Second: The method of obtaining the previous page instance can also implement this function. Part of the code is as follows:
#Disadvantages of this method: Because there may be many entrances to page B. Doing so may result in incorrect page instances being obtained.
2. Method introduction
Let’s get to the main topic and introduce onfire.js()
onfire.js is a very simple event distribution JavaScript library ( Only 0.9kb), simple and practical. It can be applied to:
1. Simple event distribution.
2. Used for lightweight implementation of cross-components in React, Vue.js, and Angular.
3. Event subscription and publishing.
Usage ideas: (Anyone who has done mobile development knows that it is similar to iOS notifications and Android broadcasts)
a.A The page first subscribes to an event and defines the processing method;
b. When returning from page B, send a message;
c. When page A is unloaded, unsubscribe.
My usage method is:
A page code:
We can directly call the onfire.on method on the A page to subscribe A message named key. In the above code, the parameters attached to the message are passed without parameters.
If you need to pass parameters, just add parameters directly in the function, for example:
It should be noted that it must be in onUnload (when the page is closed time) unsubscribe from the message and unbind eventObj.
B In the code on the page, add the following code in the callback area:
##3. Analysis library code
It can be seen from the code that when subscribing to the on method, the _bind method is actually called. This method uses a two-dimensional array to store the subscribed objects.Mini Program Development Tutorial"
The above is the detailed content of Let's talk about how to use JS library to solve the problem of cross-page message and data transmission in small programs. For more information, please follow other related articles on the PHP Chinese website!