#htmlHow to set the background image to be tiled in full screen?
1. Create a new html document.

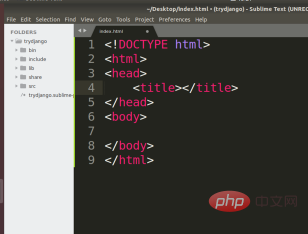
#2. Set the HTML frame, and then set the images in the same folder.


##3. Add
so that you can have style settings .

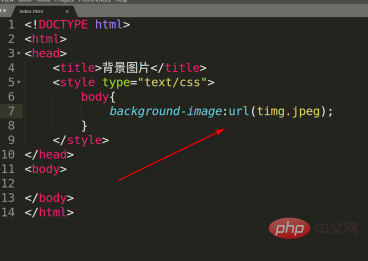
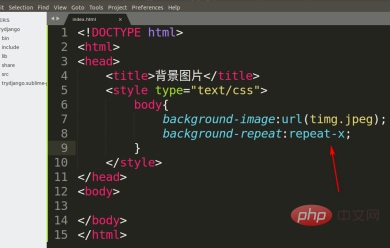
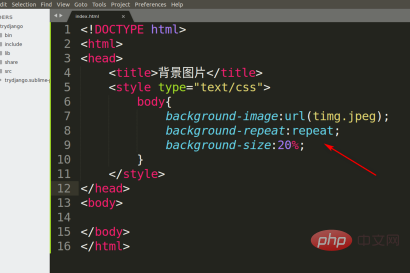
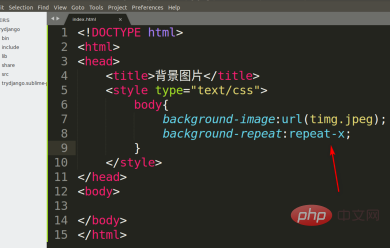
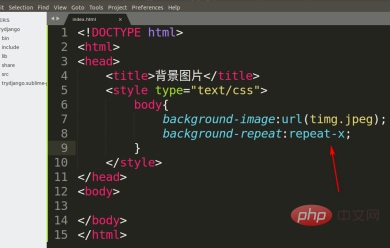
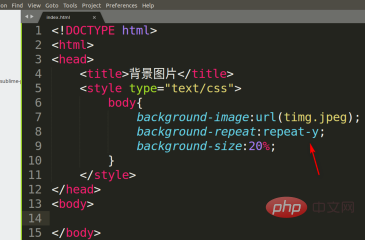
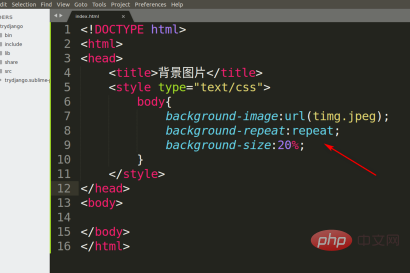
#4. Because the background is set on the main body, it must be defined as body{}.

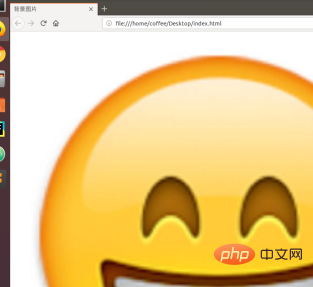
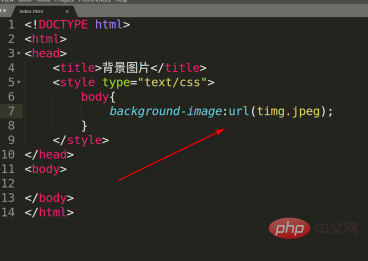
5. background-image:url (picture), this means adding a picture.


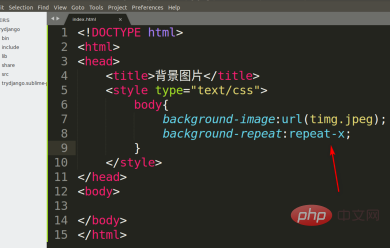
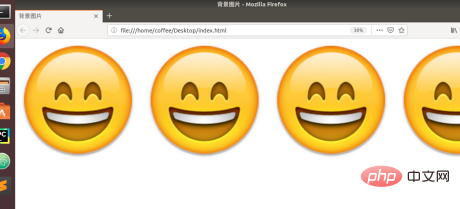
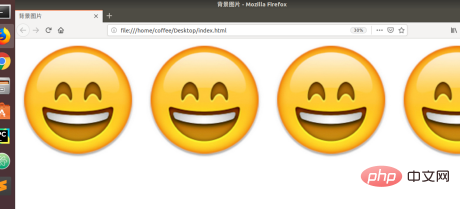
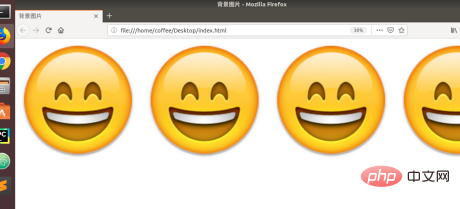
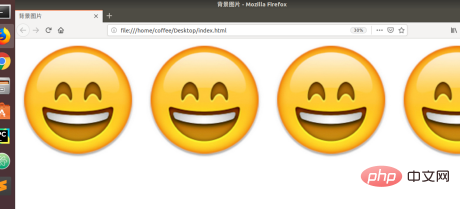
6. Then we need to add background-repeat:repeat-x; At this time, it will be tiled horizontally.


7. background-repeat:no-repeat; This way you don’t need to repeat the tiles.


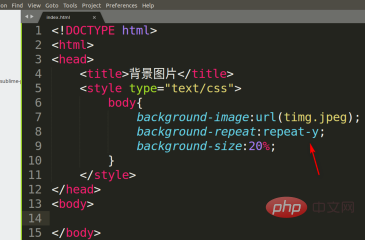
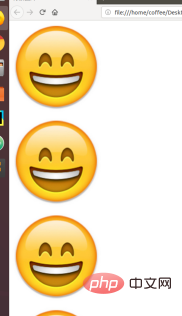
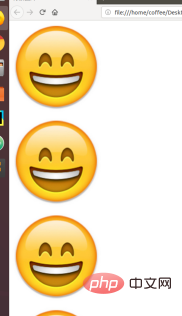
8. background-repeat:repeat-y; This command is to tile vertically.


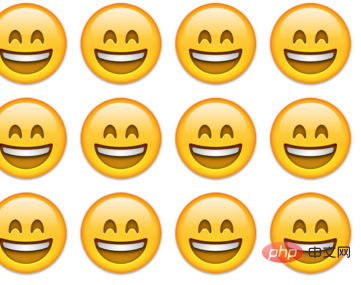
9. background-repeat:repeat; This will cause full-screen tiles.


Recommended tutorial: "
HTML Tutorial"
The above is the detailed content of How to set the background image to be tiled in full screen in HTML?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn