Home >CMS Tutorial >Discuz >How discuz solves the problem of blurry picture display on mobile phones
The main content of this article: How discuz solves the problem of blurry image display on mobile phones. The main content is that discuz realizes functions such as multi-image upload, large image display, and high-quality image display with discuz. It is originally published on PHP Chinese website. Please reprint it. Note! For more articles, please pay attention to the php Chinese website discuz column.

Modify the file upload/template/default/ touch/forum/post.htm 83 lines of code
Modify content: add multiple attribute
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>Modify js file upload/template/default/touch/forum/post.htm 206 lines
Modify the content: Just copy it over
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}Test multi-image upload: At this time, multi-image upload has been implemented

Modify the file upload/template/default/touch/forum/discuzcode.htm 90 lines
Modify the content: change 83 to 330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
The modified effect: The above 330 should display the width of the image. But this was tested in one machine, other models must have problems. And the picture is too blurry to be seen.

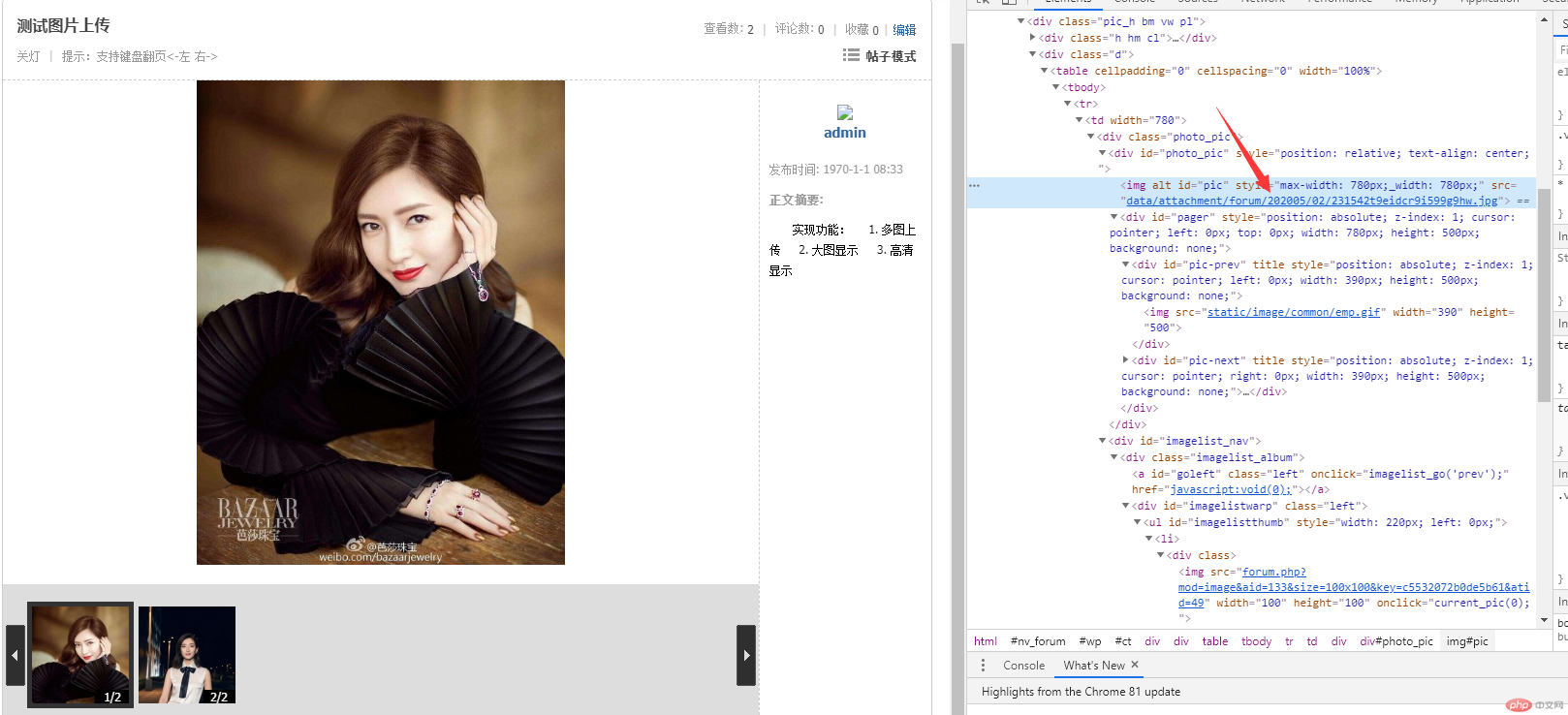
We opened the PC side and found that the pictures on the PC side actually used the original picture

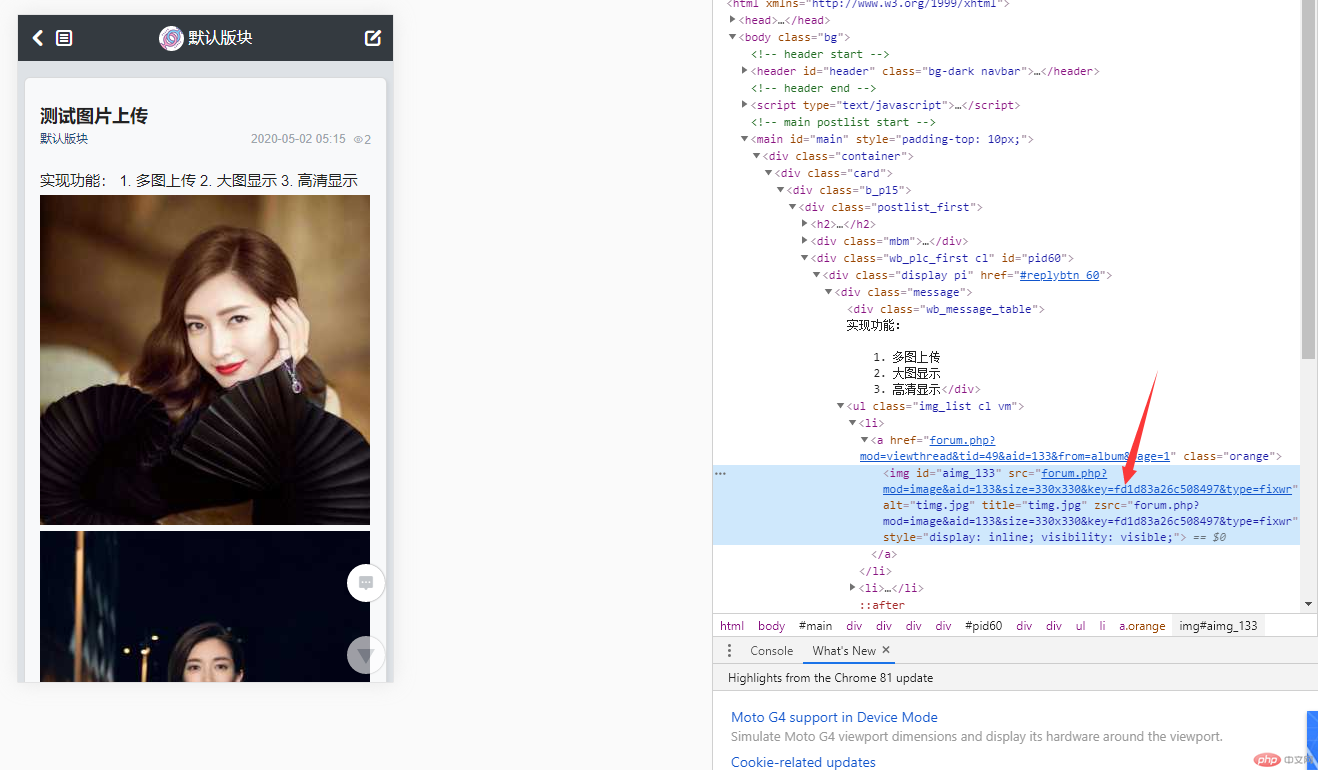
After looking at the pictures on the mobile side, I found that the display rules of the pictures use its own rules. After this rule, Kaka will write

Mobile The picture display quality is really worrying!
Modify the file upload/template/default/touch/forum/viewthread.htm Lines 174-183 are modified to
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="data/attachment/forum/$imageData[attachment]" alt="">
<!--{/loop}-->
<!--{/if}-->Modify the PHP file upload/source/module/ forum/forum_viewthread.php: Just add it after the 20th line
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;and then achieve the final effect

All uploaded pictures will be entered into an index table

Then this index table will store the pictures according to certain rules The code

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;in the corresponding table actually queries the index table in which the pictures of this topic are stored based on the topic ID.
Or go to the attachment table of the theme image and get the theme image according to the theme id
Then save it into a global variable
Then the front end will use this variable to display it in a loop. But
Kaka spent a long time working hard to come up with these functions. Most of the articles on the Internet only focus on the background functions of discuz, and they only focus on the templates. The second article is very good. So Kaka will provide you with some solutions in this regard, hoping to help everyone.
The above is the detailed content of How discuz solves the problem of blurry picture display on mobile phones. For more information, please follow other related articles on the PHP Chinese website!