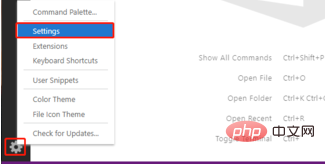
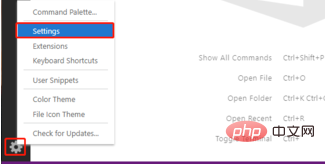
Open the vscode window, click the settings (gear-shaped) icon in the lower left corner

In the menu that pops up the settings button, select [Settings] option, here is the setting entrance of the entire vscode

After opening the [settings] interface, the default [Auto Save] = [off], which means not automatically Save, the user needs to save manually every time

##[afterDelay]
1) This is a fixed interval, automatic saving
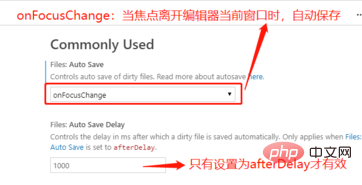
2) This [Auto Save] option needs to be matched with the next [Auto Save Delay] configuration item, which is used to specify the interval time in milliseconds

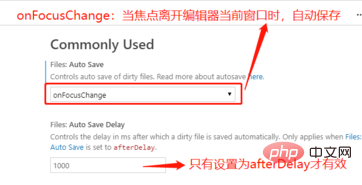
[onFocusChange]
1) Automatically save when the focus leaves the current window of the editor
2) That is: switching tabs within the editor will also trigger automatic save
3) This item There is no need to set the value of [Auto Save Delay], and this value will also be ignored

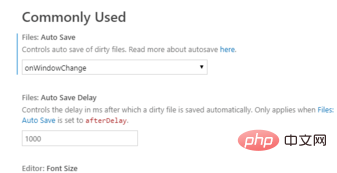
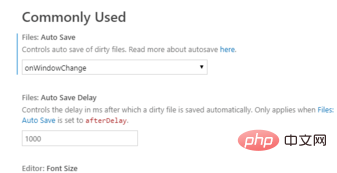
[onWindowChange]
1) When the editor window loses focus Automatically save when
2) Only when the focus leaves the entire editor will the save be triggered. Switching tabs within the editor will not save automatically
3) This item is not required [ Auto Save Delay] set value, and this value will also be ignored

After modifying the value in the [Settings] interface, there is no need to click the save button additionally, the setting will be automatically The content is saved.

Related recommendations:
vscode tutorial
The above is the detailed content of How to set up automatic saving in vscode. For more information, please follow other related articles on the PHP Chinese website!
Statement:The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn