Home >Development Tools >VSCode >How does vscode run scss files?

How does vscode compile and run scss files?
1. The compilation of sass depends on the Ruby environment, so install ruby first
2. After installing Ruby, enter gem sass on the command line to install Sass
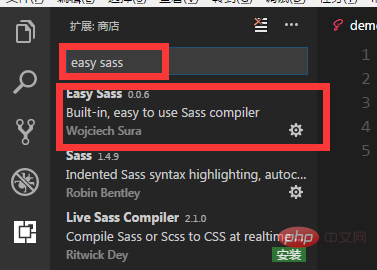
3. Find the easy sass plug-in in the vscode extension and install

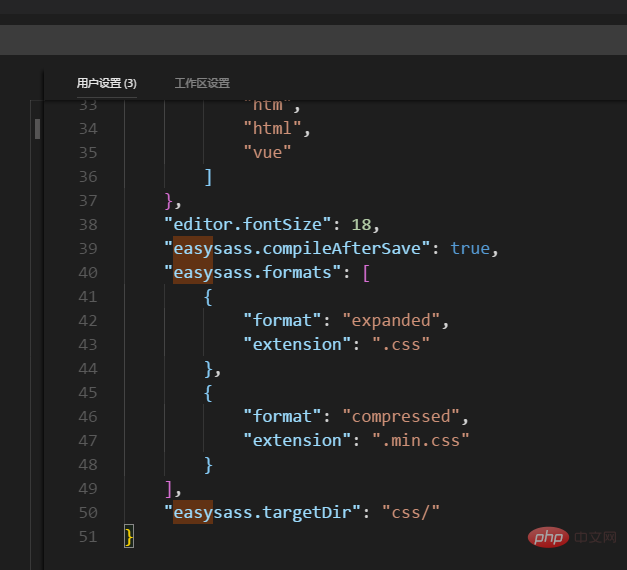
4. Next, configure: Click "File Preference Settings" in the vs code menu bar, open the settings.json global configuration file

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
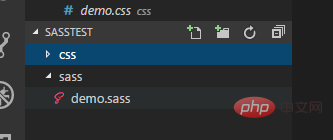
"easysass.targetDir": "css/" //路径5, create a new folder, and Create two new folders in the folder, one for sass and one for css. If you have not created a css folder, a folder will be automatically created after compilation

6. Then Create demo.sass under sass, then write
.box
color: red
.img
width: 100%;
display: block;7, press ctrl s, and it will be compiled directly. Because you set easysass.compileAfterSave to true when you set it before, it will be compiled once after saving. This is also to improve development efficiency
Finally, you will find that there is an additional css file under the css, and a min.css file. This is related to the settings you have set. One has no indentation, and the other Compressed
Related recommendations: vscode basic tutorial
The above is the detailed content of How does vscode run scss files?. For more information, please follow other related articles on the PHP Chinese website!