Home >Development Tools >VSCode >What are the engineering highlights of VSCode?

VSCode (Visual Studio Code) has experienced explosive growth in recent years and has become an essential artifact in the majority of developers' tool libraries. As an open source project, it has also attracted countless third-party developers and end users, becoming one of the top open source projects. It is functionally useful, easy to use in terms of experience, and is simple and smooth with a large number of plug-ins, which is really commendable.
I am a VS Code user, and I also develop plug-ins for it. Many Java plug-ins in the plug-in market are basically the works of our team, so I observe a lot in my daily work. The highlights of VS Code in engineering will be discussed one by one below.
Succinct and focused product positioning throughout
Did you know that the development team of VS Code is small? It’s hard to believe. Everyone thinks that VS Code is omnipotent. How can so few people create such a powerful tool? In fact, rich functionality is a beautiful illusion, because most of the functions for specific programming languages and technologies are provided by third-party plug-ins. The core of VS Code has always been very streamlined, which tests the product team’s ability: if you do too much, it will be bloated. , there are not enough manpower; too little work, too weak, no one can use it. Their team chose to focus on the development of core functions, provide users with a simple and smooth experience, and run this idea through every aspect of product development. In my opinion, this is the first highlight.
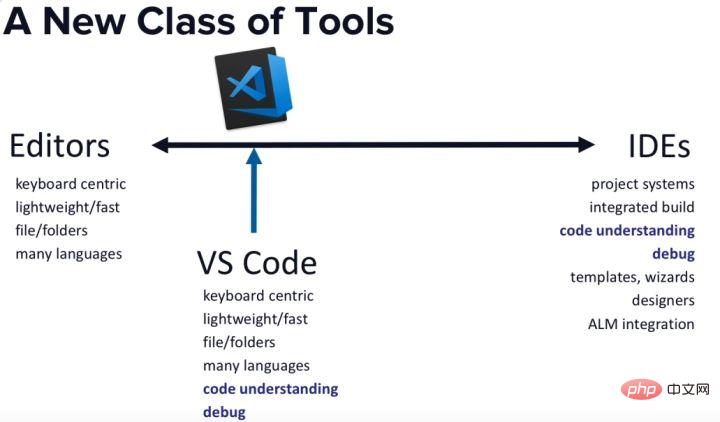
The first highlight is also a difficulty, because "simplicity" is ultimately the "form" of the product, and the more critical issue is actually the prerequisite issue - the positioning of the product and what problems it solves. If you look at this question from a user's perspective, it can be transformed into the following points - why do we need a new tool? Is it a code editor (Editor) or an integrated development environment (IDE)? Let’s see what the project leader said:
Video address: https://www.youtube.com/watch?v=Vs3AGfeuNKU
 ##(Video screenshot - Erich elaborated on the positioning of VS Code: editor code understanding and debugging)
##(Video screenshot - Erich elaborated on the positioning of VS Code: editor code understanding and debugging)
GitHub to see their Issues, requests and feedback beyond the scope of product positioning are basically declined or transferred to third-party plug-in projects, which can be said to be very focused.
Seeing this, everything seems to be fine, but here comes the problem. There are thousands of programmers. You use Node and I use Go. You do the front-end and I do the back-end. How does VS Code meet these diverse needs? You are smart and have already answered it - massive plug-ins. So let’s take a closer look at how VS Code operates a huge plug-in ecosystem.Plug-in model of process isolation
It is commonplace to extend functions through plug-ins, but how to ensure that plug-ins are as good as native functions? History tells us: there are no guarantees. You can refer to Eclipse. The plug-in model can be said to be very thorough and omnipotent at the functional level. However, there are several annoying problems: instability, difficulty to use, and slowness, so many users switch to IntelliJ. It can be said that success is also a plug-in, and failure is also a plug-in. The essence of the problem lies in information asymmetry, which causes the code written by different teams to be inconsistent in terms of ideas and quality. In the end, users end up with a messy and laggy product. Therefore, it can only be a good wish to make the plug-in unified with the native functions in terms of stability, speed and experience.Let’s take a look at how other IDEs do it. Visual Studio handles all the functions by itself, and does it so well that it leaves others with nothing to do. This also makes it known as the “No. 1 IDE in the universe”; IntelliJ and IntelliJ Similar, it works out of the box, plug-ins are optional. It seems that it is a good way to do everything yourself, but do you know that there is a huge engineering team behind Visual Studio. Obviously, this is not something that a few people like VS Code can do. They chose to let everyone make plug-ins, so how to solve the problems encountered by Eclipse?
Here is a little knowledge to share - the developers of the core part of Eclipse are the early VS Code team. Well, so they didn't step into the same river twice. Unlike Eclipse, VS Code chooses to put plug-ins in boxes.
The first problem solved by this is stability, which is particularly important for VS Code. We all know that VS Code is based on Electron, which is essentially a node.js environment with a single thread. Any code crash will have catastrophic consequences. So VS Code simply doesn't trust anyone, puts the plug-ins in separate processes, and lets you mess around with them, while the main program is fine.
Isolation of plug-ins from the main process
This decision of the VSCode team is not without reason. As mentioned earlier, many people in the team are actually former members of Eclipse. Naturally, I have in-depth thinking about Eclipse's plug-in model. One of the design goals of Eclipse is to push componentization to the extreme, so many core functions are implemented in the form of plug-ins. Unfortunately, Eclipse plug-ins run in the main process. Poor performance or instability of any plug-in will directly affect Eclipse. The end result is that everyone complains that Eclipse is bloated, slow, and unstable. VS Code achieves physical level isolation based on processes and successfully solves this problem. In fact, process-level isolation also brings up another topic, which is the isolation of interface and business logic.
Isolation of UI rendering and business logic, consistent user experience
The problem after "unstable" is "difficult to use", specifically the confusing interface and Process, the reason is the "inconsistency" of the interface language between plug-ins, which leads to an extremely steep learning curve and no unified solution path when facing problems. VS Code's approach is not to give plug-ins a chance to "invent" new interfaces.
As shown above, the plug-ins are locked in the Extension Host process, and the UI is in the main process, so the plug-ins naturally cannot directly manipulate the user interface. VS Code manages all user interaction portals and formulates interaction standards. All user operations are converted into various requests and sent to the plug-in. All the plug-in can do is respond to these requests and focus on business logic. But from the beginning to the end, plug-ins cannot "determine" or "affect" how interface elements are rendered (colors, fonts, etc.), and as for popping up dialog boxes, it is even more impossible.
VS Code's control over the user interface can be said to be extremely cautious. Anyone who has done a plug-in will understand it. Interested students can dig deeper into the history of TreeView to have a more intuitive experience. At first glance, third-party developers are stuck. Doesn’t this limit everyone’s creativity? I want to say that this approach is closely related to the background of the team, and it is very likely that another group of people will fail. The reason why they were successful is that the team has been deeply involved in the field of development tools for many years. They converted their experience into opinions, and finally implemented them into the interface elements and interactive language of VS Code. Judging from the results, they are very popular.
The complete isolation of the interface and business logic enables all plug-ins to have consistent behavior, and users get a uniform experience. Not only that, this consistency at the interface and behavioral level eventually translated into another "great" feature - Remote Development, which we will discuss later. Next we want to talk about another initiative of VS Code-Language Server Protocol.
LSP - text-based protocol
The above mentioned two features of VS Code’s positioning: code understanding and debugging, most of which are provided by third-party plug-ins To achieve this, the bridge in the middle is the two major protocols-Language Server Protocol(LSP) and Debug Adapter Protocol(DAP). The two are highly similar from a design perspective. Let’s focus on the most popular LSP. First, why do we need LSP?
Full-stack development has long become the mainstream of this era, and software practitioners are increasingly not limited by a specific language or technology, which also poses new challenges to the diamonds in our hands. For example, I use TypeScript and node.js for the front end, and use Java to write the backend. I occasionally use Python to do some data analysis. Then I will most likely need a combination of several tools. The problem with this is that I need to do some data analysis between the tools. Frequent switching is inefficient from the perspective of system resource consumption and user experience.
So is there a tool that can handle all three languages in the same workspace? That's right, it's VS Code - a development environment that supports multi-language, and the basis of multi-language support is Language Server Protocol(LSP). The protocol has achieved unprecedented success in just a few years. So far, there have been hundred implementations from major manufacturers such as Microsoft and the community, basically covering all mainstream programming languages. At the same time, it has also been adopted by other development tools, such as Atom, Vim, Sublime, Emacs, Visual Studio and Eclipse (Click here to see the complete list), which proves its excellence from another perspective. What's even more valuable is that the protocol is also lightweight and fast. It can be said to be the killer feature of VS Code, and it is also one of Microsoft's most important IPs. . . Wow, it’s powerful and lightweight, but it looks like a scam, so let’s see how it does it.
First focus: 1. Moderate design 2. Reasonable abstraction 2. Thorough details.
Let’s talk about Design(Design) first. It is a very common problem to be large and comprehensive. If I were asked to design something that supports all programming languages, my first reaction would probably be to create a superset that covers all language features. Microsoft has made such attempts, such as Roslyn - a language-neutral compiler, on which the C# and VB.NET compilers are based. Everyone knows that C# is very rich in terms of language features. Roslyn's ability to support C# shows its power. So the question is, why is it not widely used in the community? I think the fundamental reason is the side effects of "power": complexity and subjective (Opinionated). The syntax tree alone is already very complex, and the various other features and the relationships between them are even more daunting. Ordinary developers will not easily touch such a behemoth.
In contrast, LSP obviously regards compactness as one of its design goals. It chose to make minimum subset, which implements the team's consistent moderation style. It cares about the physical entities (such as files, directories) and states (cursor position) that users most often deal with when editing code. It does not try to understand the characteristics of the language at all, and compilation is not a problem it cares about, so it naturally does not involve complex concepts such as syntax trees. It is not done in one step, but gradually develops with the iteration of VS Code functions. Therefore, since its birth, it has still maintained a small size, is easy to understand, and has a low threshold for implementation. It has quickly gained widespread support in the community, and Language Server (LS) in various languages has blossomed everywhere.
Small is small, but functions cannot be missing, so Abstract is very critical. The most important concepts of LSP are action and location. Most requests of LSP express "perform specified actions at specified locations." For example, the user hovers the mouse over a class name to view related definitions and documentation. At this time, VS Code will send a 'textDocument/hover' request to LS. The most critical information in this request is the current document and cursor position. After LS receives the request, it goes through a series of internal calculations (identifying the symbol corresponding to the cursor position and finding relevant documents) to find out the relevant information, and then sends it back to VS Code for display to the user. This back-and-forth interaction is abstracted into request (Request) and reply (Response) in LSP, and LSP also stipulates their specifications (Schema). From the developer's perspective, there are very few concepts, the interaction form is very simple, and it is very easy to implement.
After seeing this, everyone should have a better understanding of LSP. It is essentially the glue that sticks VS Code and LS in various languages together. But it is not an ordinary glue, but a very tasteful glue, and this taste is reflected in the details. First of all, this is a text-based protocol. Text reduces the difficulty of understanding and debugging. Referring to the success of HTTP and REST, it is difficult to imagine what would happen if this was a binary protocol. Even SOAP, which is also a text protocol, has long since passed away, which illustrates the importance of "simplicity" in building a developer ecosystem.
Secondly, this is a protocol based on JSON. JSON can be said to be the most readable structured data format. If you look at the configuration formats in each code warehouse, you will know what a correct decision it is. , is anyone still using XML in new projects now? Again – “simple”.
Again, this is a protocol based on JSONRPC. Due to the popularity of JSON, all major languages have excellent support for it, so developers do not need to deal with issues such as serialization and deserialization at all. , which is "simple" at the implementation level.
It can be seen from these details that the VS Code team has a very accurate grasp of today's technology trends. Their decision-making fully takes "simplicity" into consideration and has firmly captured the hearts of community developers. So the important thing is said three times:
You must tend to be simple when designing.
When designing, you must tend to be simple.
When designing, you must tend to be simple.
Integrated Remote Development
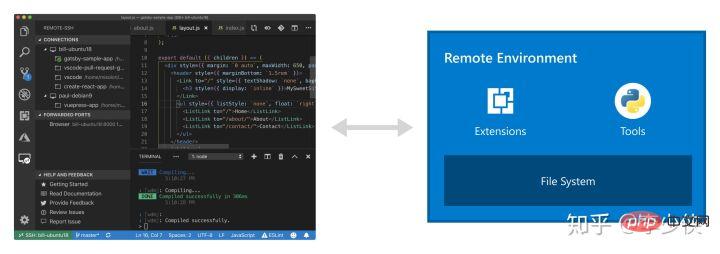
In May of this year, VS Code released Remote Development (VSCRD). With it, we can remotely Open a VS Code workspace in the environment (such as virtual machine, container), and then use local VS Code to connect to work. The following figure illustrates its operating mode:

VSCRD essentially improves the remote development experience. Compared with the commonly used Remote Desktop Sharing, the specific improvements are as follows:
Fast response: All interactions with VSCRD are It is completed in the local UI and responds quickly; because the remote desktop transmits screenshots, the data round-trip delay is very large, and lagging is the norm
Follow the local settings: the UI of VSCRD runs locally , comply with all local settings, so you can still use the shortcut keys, layout, and fonts you are accustomed to, avoiding overhead in work efficiency
Small data transmission overhead: remote desktop transmission is video data, while VS Code transmission is an operation request and response, the overhead is similar to the command line, and the lag situation is further improved
Third-party plug-ins are available: In the remote workspace, not only The native functions of VS Code are available, and the functions of all third-party plug-ins are still available; for remote desktop, you have to install them one by one
Remote file system is available: the remote file system is completely mapped Locally, the two are almost the same
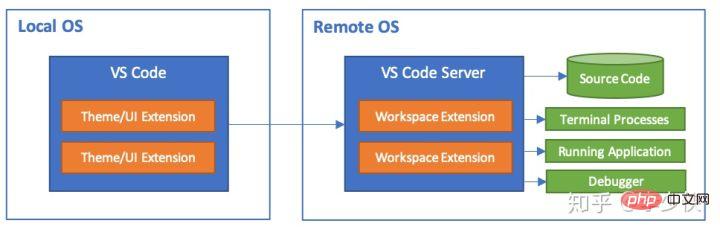
So what magical operations does VSCRD do to achieve the above effects? Let’s take a look at its architecture diagram:

In fact, the answers are all mentioned in the previous article:
Process-level isolation plug-in Model
The Extension Host (that is, the VS Code Server in the picture) is physically separated from the main program, so there is no essential difference between running the Extension Host remotely or locally
Isolation of UI rendering and plug-in logic, uniform plug-in behavior
All plug-in UIs are uniformly rendered by VS Code, so there is only pure business logic in the plug-in, and the behavior is highly unified, and it can be used wherever it runs. No difference
Efficient protocol LSP
VS Code’s two major protocols LSP and DAP are very streamlined and naturally suitable for situations with high network latency , it’s perfect for remote development
The VS Code team’s architectural decisions are undoubtedly very forward-looking, and at the same time, their grasp of details is also impeccable. . It is precisely because of such a solid engineering foundation that functions like VSCRD were born, so I think this is a masterpiece.
For those who haven’t tried VSCRD yet, here’s a quick tip. It’s very useful in the following scenarios:
The development environment is very cumbersome to configure, such as Internet of Things development. , you need to install and configure various tools and plug-ins yourself. In VSCRD, a remote workspace template is enough. If you need to install additional tools, that is, modify the Dockerfile, it is very simple. Here you can find templates for commonly used programming languages and scenarios.
The local machine is too weak and cannot be used for certain developments, such as machine learning. Massive data and computing requirements require very good machines. In VSCRD, you can directly operate remote file systems and use remote computing resources.
at last
VS Code is like a dazzling star, attracting thousands of developers to contribute to it. From the success of VS Code, we have seen how many miracles good design and engineering practices can create. Looking at the software industry, models at all levels are constantly being refreshed, which is exciting but also requires practitioners to continuously improve their skills. From the perspective of personal learning, understanding the causes and consequences of the birth of these models and understanding the decision-making process in engineering practice is very conducive to improving engineering capabilities.
Recommended tutorial: vscode tutorial
The above is the detailed content of What are the engineering highlights of VSCode?. For more information, please follow other related articles on the PHP Chinese website!