Home >Development Tools >VSCode >How to use vscode git

How to use vscode git?
vscode introduction
VSCode is a lightweight editor launched by Microsoft. It adopts the same UI interface as VS and can be optimized with appropriate plug-ins. Front-end development experience.
Layout: The left side is the file manager used to display all the files and folders to be edited, followed by the resource manager, search, GIT, debugging, and plug-ins. The right side is the editing area for opening files. Up to three editing areas can be opened to the side at the same time. When using it for the first time, if git is not installed locally, you will be prompted to install git first, and then restart vscode.
git download address
https://git-scm.com/download/win
If the installation process prompts that the environment variable cannot be added to the path, you need to add the cmd directory in the git installation directory to the system path variable
Configure git
Set global configuration
git config --global user.name "your name" git config --global user.email "your email"
Enter your project directory
cd d:/wamp/www/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://github.com/youtname/vscode.git //用你仓库的url,vscode.git中vscode为仓库名称,使用时必须先创建 git push -u origin master //提交到你的仓库
Formal use
Submit code to git
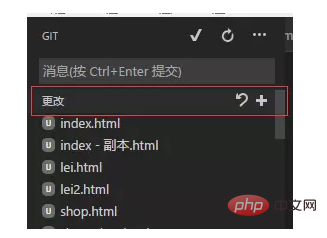
Back Go to vs code and open the git workspace and you will see all the codes displayed here

Click the number to submit all files to the staging area.
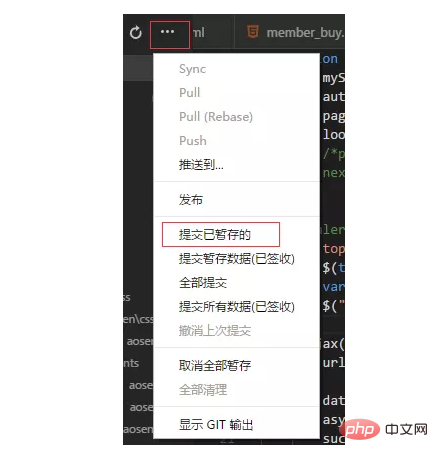
Then open the menu and select--Submit the temporarily stored

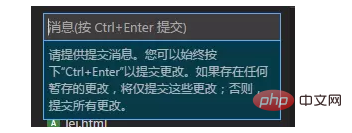
Then follow the prompts to enter a message in the message box, and then press ctrl enter to submit

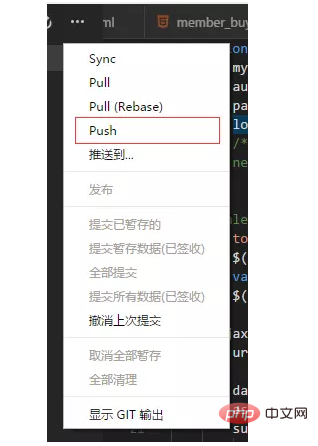
Then push all the temporarily stored codes to the cloud.

After clicking, a pop-up will pop up asking you to enter your account password. Just enter the account and password of your hosting platform.
If there is no problem, your entire project will be submitted to the cloud.
Every time you update the code in vs, you will need to enter the account password. For convenience, you can configure it to let GIT remember the password account.
git config --global credential.helper store //在Git Bash输入这个命令就可以了
Synchronization code
Here we talk about how to modify the code and submit it to the cloud, and synchronize the local code with the cloud
Open a file and add a comment

You can see a prompt on the git icon. When you open the git workspace, you can see the modified file

Then Click the number on the right to temporarily save it.
Enter the message in the message box and press ctrl enter to submit the temporary save

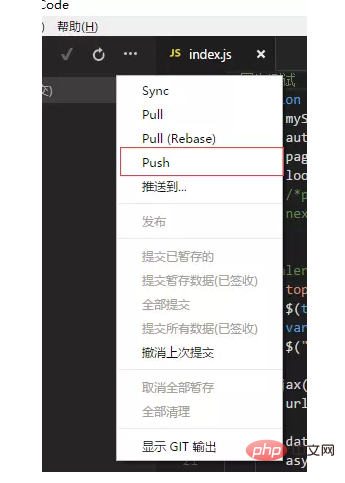
Then click push to submit, and the code will be submitted to the cloud.

You can see it by opening the code cloud. .
Update back to local
For example, when you modify the code at home and submit it to the cloud, when you return to the company, you only need to open the project with vscode and click pull in the menu to synchronize it.
Clone project
Open Git Bash and enter the following command
cd d:/project //指定存放的目录 git clone https://github.com/youtname/your repository.git //你的仓库地址
The above is the detailed content of How to use vscode git. For more information, please follow other related articles on the PHP Chinese website!