123
456

html
无标题 2223333333333333333333333333333333333333333333333333333333333333333333333333333333333222222222222222222222222222222222123456
css
/*
*空白字符
*/
body{
margin:0;
padding:0;
}
/*行内元素*/
.right ,
.left{
margin:0;
padding:0;
display: inline-block;
width:50%;
height: 100px;
word-break:break-all;
word-wrap:break-word;
white-space:normal;
line-height:0;
font-size:15px;
vertical-align:text-top;
}
.left{
background-color: #428bca;
}
.left span ,.right span{
line-height:1.28;
}
.right{
background-color:#F00;
}
.container{
width:100%;
/*white-space: nowrap;*/
font-size:0;
}
/*.left span{
white-space:pre-line;
}*/
/*浮动元素*/
.main{
width:100%;
margin:100px 0;
padding:0;
height:100px;
}
.myLft,.myRgt{
float:left;
width:50%;
height:100px;
}
.myLft{
background-color:#428bca;
}
.myRgt{
background-color:#f00;
}
.main:before,.main:after{
display:table;
height:0;
content:'';
clear:both;
}
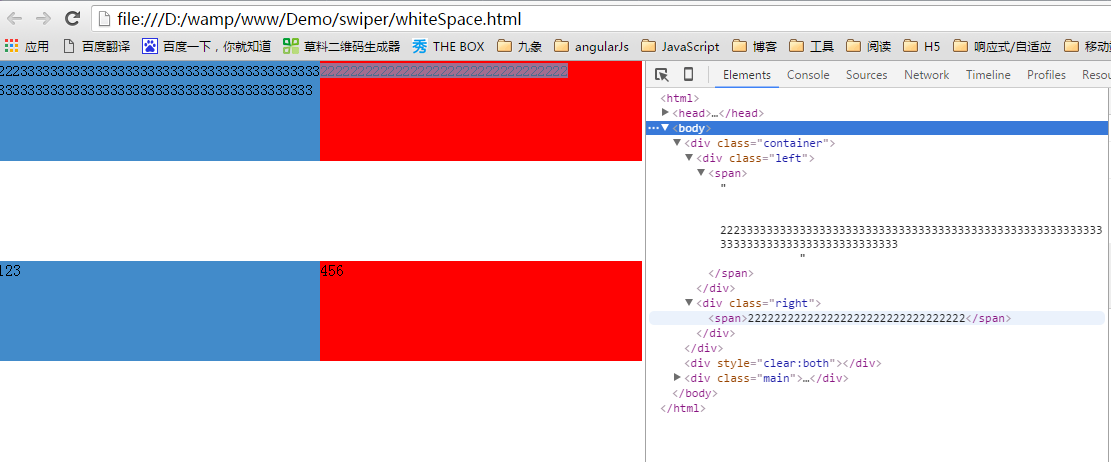
效果图


已抢66873个
抢
已抢39274个
抢
已抢21719个
抢
已抢2759个
抢
已抢2797个
抢
已抢19354个
抢