Home >Web Front-end >CSS Tutorial >How to use css border-right-color property

css border-right-color属性定义及用法
In CSS, the border-right-color property is used to set the color of the right border of an element. When we need to change the color of the right border of an element, we can use the border-right-color attribute to set it. Before using the border-right-color attribute to define a border demonstration, you must first define the border (that is, define the border-right-style attribute), otherwise defining the border color without a border will have no effect.
css border-right-color属性语法格式
css syntax: border-right-color:color_name / hex_number / rgb_number / transparent / inherit
Example: border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript syntax: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name: The border color is the color represented by the color name ( Such as red)
hex_number: The border color is the color represented by the hexadecimal value (such as #ff0000)
rgb_number: The border color is the color represented by the rgb code (such as rgb( 255,0,0))
transparent: The border color is transparent (default)
Inherit: Inherit the border color from the parent element
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
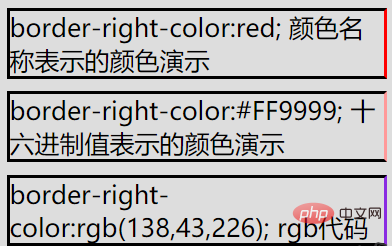
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>Running result

The above is the detailed content of How to use css border-right-color property. For more information, please follow other related articles on the PHP Chinese website!