Home >Web Front-end >CSS Tutorial >How to use css target attribute

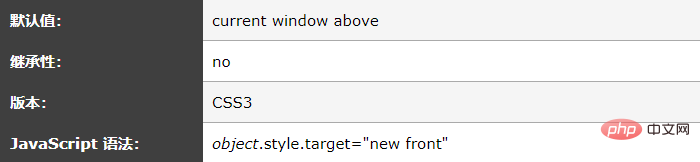
css target attribute definition and usage
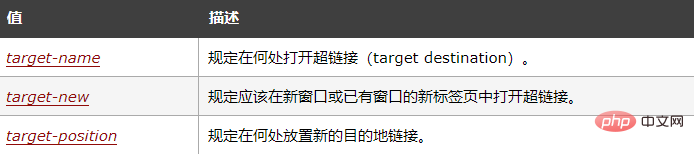
The target attribute is a shorthand attribute used to set the following attributes:
target -name
target-new
target-position

##Syntax
target: target-name target-new target-position;

Example
Open all hyperlinks in new windows and place new windows above all other tabs/windows:a
{
target:new front;
}
Browser support
The above is the detailed content of How to use css target attribute. For more information, please follow other related articles on the PHP Chinese website!