Home > Article > Web Front-end > How to use css flex-shrink attribute
css flex-shrink attribute specifies the shrinkage rules of flex elements. The flex element will only shrink when the sum of the default widths is greater than the container, and the size of its shrinkage is based on the value of flex-shrink.

How to use the css flex-shrink attribute?
Definition and usage
The flex-shrink attribute specifies the shrinkage rules for flex elements. The flex element will only shrink when the sum of the default widths is greater than the container, and the size of its shrinkage is based on the value of flex-shrink.
Note: If the element is not an element of the flexbox object, the flex-shrink property has no effect.
Default value: 1
Inherited: No
Animatable: Yes.
Version: CSS3
JavaScript Syntax:
object.style.flexShrink="5"
CSS Syntax:
flex-shrink: number|initial|inherit;
Property Value
number A number that specifies the amount by which the item will shrink relative to other flexible items. The default value is 1.
initial Sets this property to its default value.
inherit Inherit this property from the parent element.
Example
A, B, C set flex-shrink:1, D, E are set to flex-shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
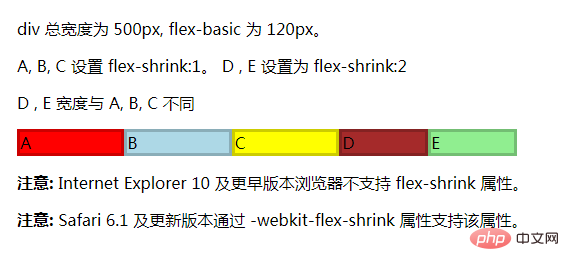
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>Effect :

Example analysis:
The default value of flex-shrink is 1. If this attribute is not explicitly defined, it will automatically Space shrinkage is performed by calculating the ratio after adding all factors, with the default value of 1.
In this example, A, B, and C explicitly define flex-shrink as 1, and D and E define flex-shrink as 2. Therefore, the remaining space is calculated to be divided into 7 parts, among which A, B and C occupy 1 share, D and E occupy 2 shares, that is, 1:1:1:2:2
We can see that the parent container is defined as 500px, the child is defined as 120px, and the child is After adding it, it will be 600px, which is 100px beyond the parent container. Then the excess 100px needs to be digested by A, B, C, D, and E through the shrinkage factor, so the weighted synthesis can be 100*1 100*1 100*1 100*2 100*2=700px.
So we can calculate the overflow amount that will be removed by A, B, C, D, and E:
A removed overflow amount: (100*1/700)* 100, which is approximately equal to 14px
B The amount of removed overflow: (100*1/700)*100, which is approximately equal to 14px
C The amount of removed overflow: (100*1 /700)*100, which is approximately equal to 14px
D The amount of removed overflow: (100*2/700)*100, which is approximately equal to 28px
E The amount of removed overflow: (100*2/700)*100, which is approximately equal to 28px
The actual widths of A, B, C, D, and E are respectively: 120-14=106px, 120-14=106px, 120- 14=106px, 120-28=92px, 120-28=92px, in addition, this width includes the border.
The above is the detailed content of How to use css flex-shrink attribute. For more information, please follow other related articles on the PHP Chinese website!