Home >Web Front-end >CSS Tutorial >What is the inheritance of css
Inheritance in CSS means that the tags contained inside will have the style of the external tags, that is, child elements can inherit the attributes of the parent element.
CSS has three major characteristics, namely inheritance, cascading, and priority. Next, I will introduce inheritance in CSS in detail in this article. I hope it will be helpful to you.

Inheritance:
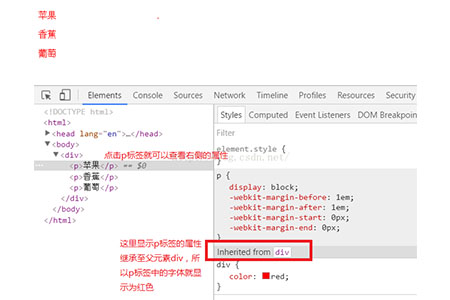
Inheritance means that the tags wrapped inside will have the style of the outer tag, that is, the child Elements can inherit the attributes of the parent element. For example, in the following code, the div contains 2 p tags and 1 span tag. When the font color is set to red for the div, its child tags will inherit the attributes of the parent element and will therefore be displayed. red. In CSS, attributes starting with text-, font-, and line- can be inherited.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<p>苹果</p>
<p>香蕉</p>
<span>葡萄</span>
</div>
</body>
</html>The displayed results are as follows:

The above is the detailed content of What is the inheritance of css. For more information, please follow other related articles on the PHP Chinese website!