Home >Web Front-end >JS Tutorial >JavaScript event capture and event bubbling
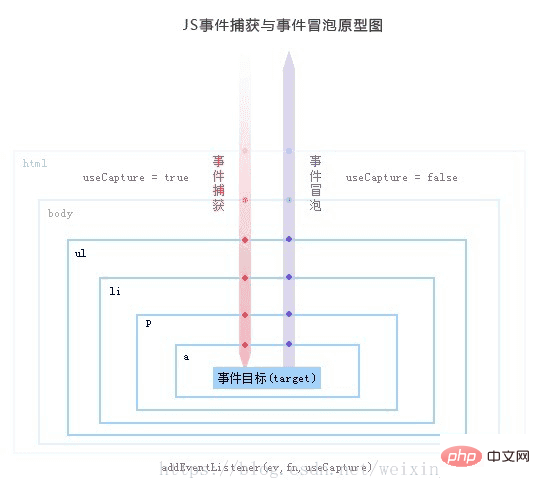
Bubbles from The bottom of the water begins to rise, from deep to shallow, to the top. On the way up, the bubbles pass through different depth levels of water. Correspondingly: this bubble is equivalent to our event here, and the water is equivalent to our entire DOM tree; events are passed from the bottom of the DOM tree up layer by layer until they are passed to the root node of the DOM. When the child element has the same event as the parent element, the parent element will also be triggered when the child element is triggered. The bubbling mechanism

in different browsers , the degree of bubbling is different:
IE 6.0:
p -> body -> html -> document
Other browsers:
p -> body -> html -> ; document -> window
Not all events can bubble, the following events do not bubble: blur, focus, load , unload
When the child element has the same event as the parent element, the parent element will also trigger the bubbling mechanism when the child element is triggered. Bubbling event, the following code:
<p id="father">
<button id="btn">点击</button></p>father{ width: 300px; height: 300px; background-color: red; margin: auto; } window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}
When clicking the button and the red area, the event will be passed up layer by layer. This is not what we If you want the desired effect, how can you prevent events from bubbling up?
Standard browser and IE browser
w3c: event.stopPropagation() proPagation
IE: event .cancelBubble = true
Compatible writing method
if(event && event.stopPropagation){ // w3c standard
event.stopPropagation();
}else{ // IE series IE 678
event.cancelBubble = true;
}
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}
If you need to prevent bubbling events in that place, add a method to prevent bubbling;
You can encapsulate the method of preventing bubbling into a function and call it directly when needed.
【Recommended Course: JavaScript Video Tutorial】
The above is the detailed content of JavaScript event capture and event bubbling. For more information, please follow other related articles on the PHP Chinese website!