Home > Article > Web Front-end > What is a javascript closure
JavaScript closure is an internal function that can access all local variables, parameters or other internal functions in the scope of its external function. When using closures, you need to pay attention to the fact that the use of closures increases memory consumption and may cause memory leaks
The closure function in JavaScript is an important knowledge point in JavaScript and also a difficulty. Simply put, a closure is a variable that a function can access in the scope outside its function. Next, in the article, I will introduce to you in detail what JavaScript closure is, which has a certain reference effect. I hope it will be helpful to everyone.

【Recommended course: JavaScript Tutorial】
JavaScript Closure
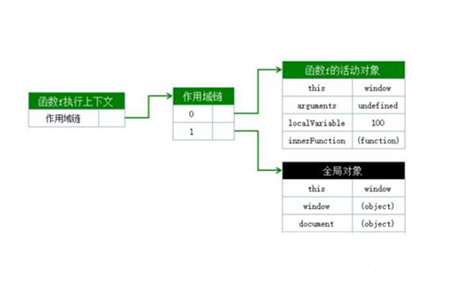
In JavaScript, function definitions and function expressions are allowed to be located in the function body of another function (inner function), and the inner function can access the outer function declaration where they are located All local variables, parameters and other internal functions in . A closure will be formed when one of the internal functions is called outside the external function
Characteristics of closure
The closure function has the following three characteristics
(1) Function nested function
(2) Internal functions can access variables of external functions
(3) Parameters and variables will not be recycled
Example:
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
</script>The output result is:

The above code can be understood like this:
f1 is the parent function of f2, and f2 is assigned to a global variable (the value of return), which causes f2 to always be in memory, and the existence of f2 depends on f1, so f1 is always in memory and will not be garbage collected after the call ends ( garbage collection), which forms a closure.

Advantages and disadvantages of closure
Advantages
(1 ) It can protect the security of variables within the function, implement encapsulation, and prevent variables from flowing into other environments and causing naming conflicts
(2) Anonymous self-executing functions can reduce memory consumption
(3) In memory Maintaining a variable can be cached
Disadvantages
(1) The referenced private variable cannot be destroyed, which increases memory consumption and causes memory leaks
(2) Since closures involve cross-domain access, they will cause performance losses and affect code execution speed
Recommended related articles:Closures in JavaScript What is the meaning and how to use it
Summary: The above is the entire content of this article. I hope this article can help everyone understand the closure function in JavaScript.
The above is the detailed content of What is a javascript closure. For more information, please follow other related articles on the PHP Chinese website!