Home >Web Front-end >CSS Tutorial >How to use border-collapse attribute
The border-collapse attribute is used for table elements. You can set the two borders of the table to merge into a single border.

CSS border-collapse property
border-collapse property sets whether the border of the table is merged into A single border, or separated as in standard HTML.
It has two values:
separate: Default value, the borders are separated; each cell will display its own border
collapse : If possible, the borders will be merged into a single border (at this time, the border-spacing and empty-cells properties have no effect).
Note: All major browsers support the border-collapse attribute.
Note: border-collapse attribute, if !DOCTYPE is not specified, may have unexpected effects.
Examples of using the CSS border-collapse attribute:
The following is a simple code example to see how to use the border-collapse attribute:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type = "text/css">
.box{
width: 400px;
margin: 100px auto;
}
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding:10px 50px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px 50px;
}
</style>
</head>
<body>
<div class="box">
<table class = "one">
<caption>边框折叠示例</caption>
<tr><td class = "a">单元格A折叠示例</td></tr>
<tr><td class = "b">单元格B折叠示例</td></tr>
</table>
<br />
<table class = "two">
<caption>边框分隔示例</caption>
<tr><td class = "a">单元格A分隔示例</td></tr>
<tr><td class = "b">单元格B分隔示例</td></tr>
</table>
</div>
</body>
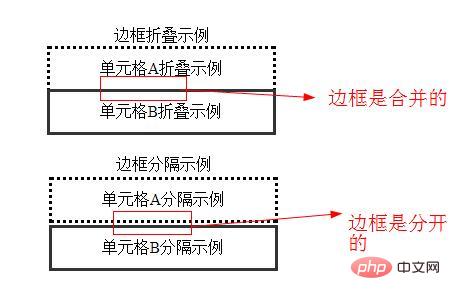
</html>Rendering:

The above is the detailed content of How to use border-collapse attribute. For more information, please follow other related articles on the PHP Chinese website!