Home >Web Front-end >JS Tutorial >How to use select event
The select method is used to trigger a select event or a function that runs when a select event occurs. Select uses syntax such as "$(selector).select(function)", where function is optional, indicating that when a select occurs Function to run on event.

The operating environment of this article: Windows 7 system, jquery version 3.2.1, Dell G3 computer.
The select event is an event that occurs when text in a textarea or input element of text type is selected. The select() method is used to trigger the select event, or a function that runs when the select event occurs. Let's take a closer look at the usage of the select method.
Let’s first take a look at the basic syntax of select()
$(selector).select(function)
function is optional. Represents a function that runs when a select event occurs.
Let’s look at the specific example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
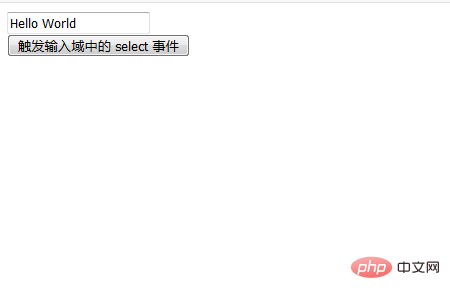
</html>The operation effect is as follows

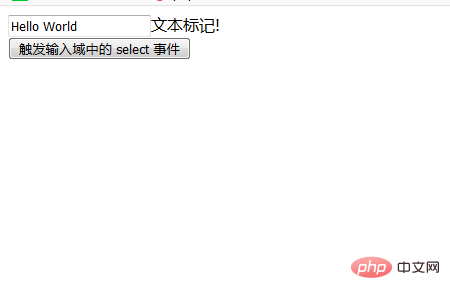
When the text "Hello World" in the input field is selected, The event will be triggered, and the effect is as follows

When the button is clicked, the select event in the input field will also be triggered, and the effect is the same as above.
This article ends here. For more exciting content, you can pay attention to other related column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use select event. For more information, please follow other related articles on the PHP Chinese website!