Home>Article>Web Front-end> HTML sets the jump of links within the page—anchor link
What is an anchor link? The so-called anchor link is to create a link to jump to a specified location when the page length is long. In short, it is to jump through the link within the page. Then, the following article will introduce to you about HTML settings. How to jump links within the page.

First let’s take a look at the writing format of links in HTML
链接名
Link address
Change the link name The id is set to the element of the jump position.
Next let’s look at a specific example
Create the following HTML file
The code is as follows
Anchor.HTML sets the jump of links within the page—anchor link
区域1
区域2
区域3
区域1内容区域2内容区域3内容
Instructions:
In the code mentioned above,
区域1
clicks on the link
区域1
so that it will jump to the corresponding page. Location.
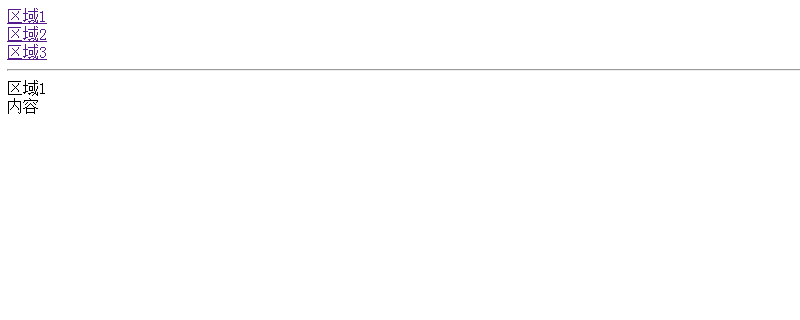
Run results
Executing the above HTML file will display the following effect

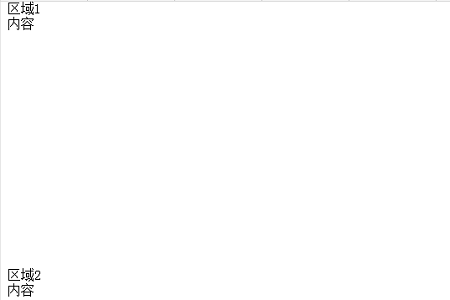
Click the area 1 link in the page. The page will jump and area 1 will be displayed at the top of the screen.

Similarly, if you click on area 2 and area 3, the same effect will appear.
Note:
The jump id can be used even if it is not a tag. The following code shows the code when specifying the id of the div tag as the jump target.
区域2
区域3
区域1
内容
区域2
内容
区域3
内容
This article ends here. For more exciting content about HTML, you can pay attention to theHTML Video Tutorialcolumn on the php Chinese website! ! !
The above is the detailed content of HTML sets the jump of links within the page—anchor link. For more information, please follow other related articles on the PHP Chinese website!