Home > Article > Web Front-end > How to use pseudo elements in css
What are css pseudo elements? What are css pseudo elements used for? I believe many people have heard of CSS pseudo-elements, but don’t know what they do. Let’s talk about how to use pseudo-elements in CSS?

#What are css pseudo elements?
Pseudo elements in css are to add some special styles to the text of a certain selector. Pseudo elements are not real elements, but they are not much different from other elements and do not exist. In the document, for example, the code is as follows:
p:first-line
{
background-color:yellow;
}The effect is as follows:

What are the css pseudo-elements?
There are many css pseudo-elements, including first-line, before, etc.

Why do we need pseudo elements?
Pseudo elements are abstractions outside the specified document. For example, if the document design cannot access the first word and first line of the element, pseudo elements will be used to reference them. You can add styles to content that does not exist.
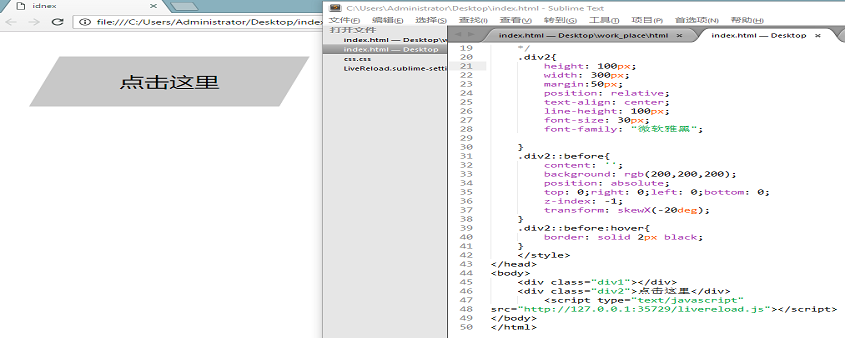
How to use pseudo elements in css?
The pseudo-element of css uses two colons to distinguish it from other pseudo-classes.
hey::before{
}
hey::after{
}The above is a complete introduction to how to use pseudo elements in css. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to use pseudo elements in css. For more information, please follow other related articles on the PHP Chinese website!