Home >Web Front-end >CSS Tutorial >Reasons and solutions for margin not working in CSS
Margin is an attribute that specifies the spacing between elements, but margins cannot be specified for inline elements. This article will introduce to you the reasons why margin does not work in CSS and Solution.
The reasons why margin does not work
For beginners, you may often encounter that even if you set the margin attribute, it does not work.
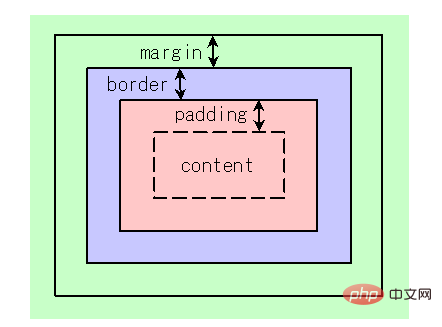
Before understanding margin, let’s first take a look at the box model

The reason why margin does not work is often because display is not taken into account: " display:block" or "display:inline".
Let’s look at specific examples
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
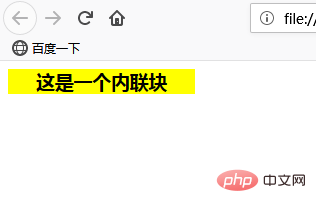
}The display effect on the browser is as follows:

"margin:0 auto;" for inline -block has no effect.
Even though "inline-block" can be specified using a numerical value first, centering using "margin: 0 auto;" does not work.
"text-align: center;" does not make the parent element a selector
The basic rule for "text-align: center;" is "selector is the parent element". In the above example, if you want to center it, you have to create a parent element.
After understanding the above, you can solve it.
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
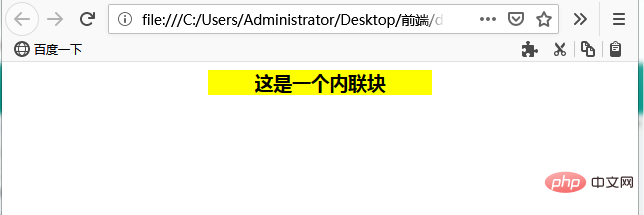
}The effect is as follows:

CSS video tutorial on the php Chinese website for further learning! ! !
The above is the detailed content of Reasons and solutions for margin not working in CSS. For more information, please follow other related articles on the PHP Chinese website!