Home >Web Front-end >CSS Tutorial >css mouse hover color change: hyperlink font changes color when mouse hovers
The content of this article is about css mouse hover color change: the hyperlink font changes with the mouse hover color, there is a certain reference Value, friends in need can refer to it, I hope it will be helpful to you.
css sets the font to change color when the mouse hovers over the hyperlink, and css sets the layout to change color when the mouse hovers over it.
The text changes color when the mouse is hovering over the font. Usually for the change of font color of the hyperlink anchor text, the pseudo class: hover is used.
a{ color:#00F}
a:hover{ color:#F00}Explanation: The default hyperlink font color is blue "color:#00F", and when the mouse is hovering, the font color is red "color:#F00". It can be seen that to change the mouse hover color, set a:hover
1, div css example code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标悬停颜色改变 实例</title>
<style>
a{ color:#00F}/* 默认超链接字体颜色为蓝色 */
a:hover{color:#F00}/* 默认超链接字体悬停时颜色为红色 */
.zhiding a{ color:#090}
.zhiding a:hover{ color:#F0F}
</style>
</head>
<body>
<p>欢迎来到<a href="//m.sbmmt.com/">php</a>学习php技术!</p>
<p class="zhiding">指定对象<a href="#">超链接</a>字体悬停颜色改变!</p>
</body>
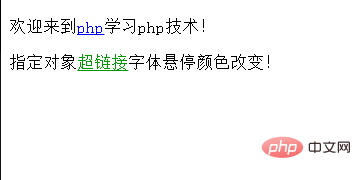
</html>The effect is as follows:

Instructions :
1), set the default web page hyperlink font to blue, and red when the mouse is hovering (a{ color: #00F} a:hover{color: #F00});
2), and also set the font color of the hyperlink in the specified object to green by default, and the font color to pink when the mouse is hovering.
3. Summary
css mouse hover discoloration Apply hyperlink pseudo-class ":hover" to set css style changes. In addition to color changes, you can also define mouse hover font size and font boldness , background and other style changes, and flexibly use other CSS styles to change font colors.
The above is the complete introduction to the implementation of css mouse hover color change: hyperlink font changes color with mouse hover. If you want to know more about CSS3 tutorial, please pay attention to PHP Chinese website .
The above is the detailed content of css mouse hover color change: hyperlink font changes color when mouse hovers. For more information, please follow other related articles on the PHP Chinese website!