Home >Daily Programming >HTML Knowledge >How to get the selected value of a checkbox in jquery
This article mainly introduces to you the implementation method of jquery to get the value selected by the check box.
In the previous article, we have introduced to you how to use js to obtain the selected value of the check box. The implementation idea is not difficult, and everyone must have a certain understanding of it. . Then getting the selected value of the check box through jquery is simpler than the js method.
Below we will introduce in detail the implementation method of jquery to obtain the value selected by the check box through specific code examples.
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
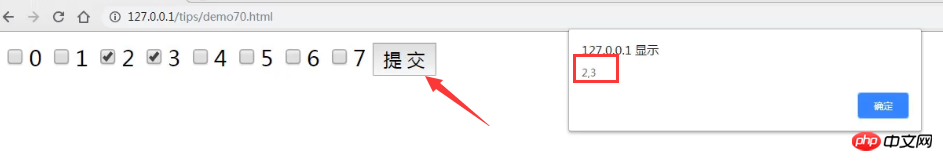
</html>The implementation result is as shown below:

As shown in the figure, when we select multiple options and submit, through You can know from the pop-up window that we successfully obtained the selected value of the check box.
Then the implementation idea of jQuery to get the selected value of the check box is also very simple, mainly through each traversal to get the selected value.
This article is about jQuery's method of obtaining the selected value of the check box. It is easy to understand and has certain reference value. I hope it will be helpful to friends who need it. help!
The above is the detailed content of How to get the selected value of a checkbox in jquery. For more information, please follow other related articles on the PHP Chinese website!