Home >Web Front-end >CSS Tutorial >How to make a form using css? How to make css form form
The form in the web page is used to collect user input. In short, the form is an indispensable element for the interaction between the web page and the user. That is to say, the form is used to transmit data to the server. In short, Forms are very important in web pages, so this next article will introduce to you How to use css to create a form form, without further ado, let’s take a look Use css to create the specific content of the form.
First we need to know that form form is composed of different types of tags. Let’s take a look at what tags there are.
Form: Define the scope of the form.
Input: Define each specific form element in the form.
name: Name, set the name of this column, often used in programs.
size: Numeric value, sets the width of this column.
value: Default content, set the default content of this field.
align: Alignment, set the alignment of this column.
maxkength: Value, set this field to set the maximum length of input.
There are many elements in the form, including commonly used input boxes, text boxes, radio options, check boxes, drop-down menus, and buttons. I won’t introduce them one by one here. Let’s look at one directlycss form production example.
Code example of using css to make form form:
<!DOCTYPE html>
<head>
<title>表单</title>
<style>
<!--
form{ /*设置整个表单样式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*设置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*设置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性别:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>爱好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看书
<input type="checkbox" name="hobby" id="net" value="net" class="check">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
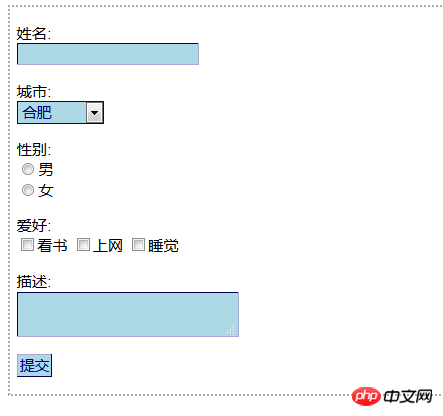
</html>css form form productionThe effect is as follows:

What needs to be explained in the above css form production code is:
The action attribute defines the form data submission address.
method attribute defines the form submission method, generally including "get" method and "post" method.
If you want to set which value is the default value, you can use checked to set it.
The above is the entire content of this article. For some other elements in the css form, please refer to HTML Learning Manual.
The above is the detailed content of How to make a form using css? How to make css form form. For more information, please follow other related articles on the PHP Chinese website!