本篇文章给大家带来的内容是关于如何使用DescribeBandwidthLimitation查询带宽资源列表,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
DescribeBandwidthLimitation
请求参数


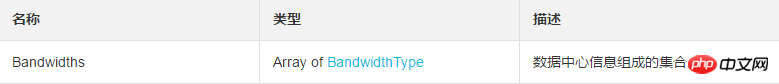
返回参数

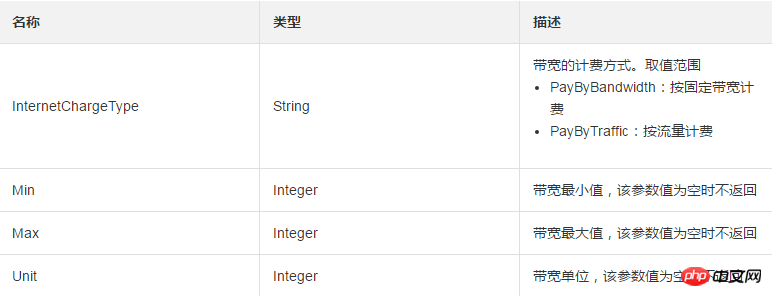
BandwidthType

示例
请求示例
https://ecs.aliyuncs.com/?Action=DescribeBandwidthLimitation &RegionId=cn-hangzhou &<公共请求参数>
返回示例
XML 格式
<DescribeBandwidthLimitationResponse>
<Bandwidths>
<Bandwidth>
<InternetChargeType>PayByTraffic</InternetChargeType>
<Max>100</Max>
<Min>0</Min>
<Unit>Mbps</Unit>
</Bandwidth>
<Bandwidth>
<InternetChargeType>PayByTraffic</InternetChargeType>
<Max>100</Max>
<Min>0</Min>
<Unit>Mbps</Unit>
</Bandwidth>
</Bandwidths>
<RequestId>675B6D89-A3EB-4987-BAF3-610591E0D019</RequestId>
</DescribeBandwidthLimitationResponse>JSON 格式
{
" Bandwidths": {
" Bandwidth": [
{
"InternetChargeType": "PayByTraffic",
"Max": 100,
"Min": 0,
"Unit": "Mbps"
},
{
"InternetChargeType": "PayByTraffic",
"Max": 100,
"Min": 0,
"Unit": "Mbps"
}]
},
"RequestId": "675B6D89-A3EB-4987-BAF3-610591E0D019",
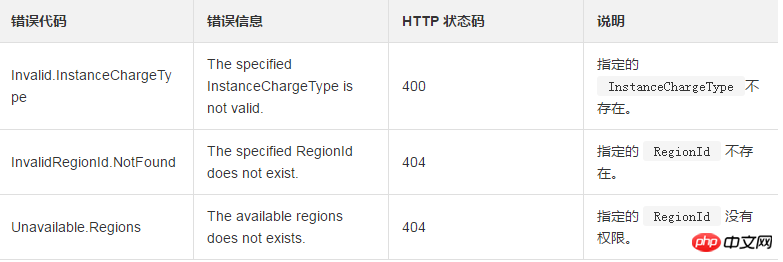
}错误码
以下为本接口特有的错误码。更多错误码,请访问 API 错误中心。

以上就是如何使用DescribeBandwidthLimitation查询带宽资源列表的详细内容,更多请关注php中文网其它相关文章!