Home >Web Front-end >CSS Tutorial >6 common text styles in CSS (summary)
CSS text style is a style modification relative to the content. Because in the cascading relationship, the content is higher than the background. So text style is relatively more important. Some people don’t quite understand the difference between text and font styles. Simply put, text is content, and fonts are used to display this content. This chapter will introduce in detail the 6 common text styles in CSS (summary) so that everyone can use them in daily web development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
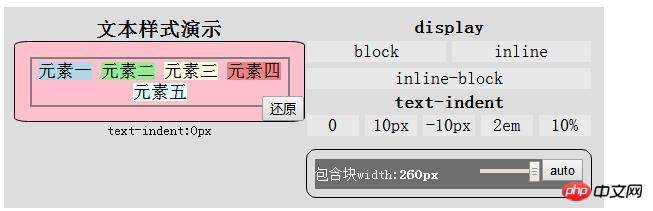
1. First line indentation
1. Definition
First line indentation is to indent the first line of a paragraph Indentation is a common text formatting effect. Generally, when writing Chinese, there are two spaces at the beginning, similar to this
Note: This attribute can be a negative value
2. Usage:
text-indent: <length> | <percentage> | inherit;
Initial value: 0
Applies to: block-level elements (including block and inline-block)
Inheritance: Yes
Percentage: relative to the width of the containing block

3. Application (code example)
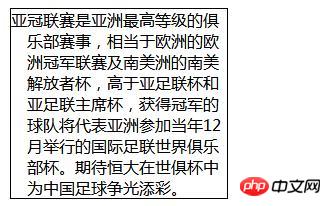
Hanging indent:
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}Rendering:

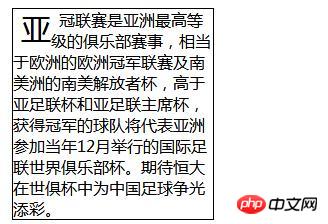
Drop cap:
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}Rendering:

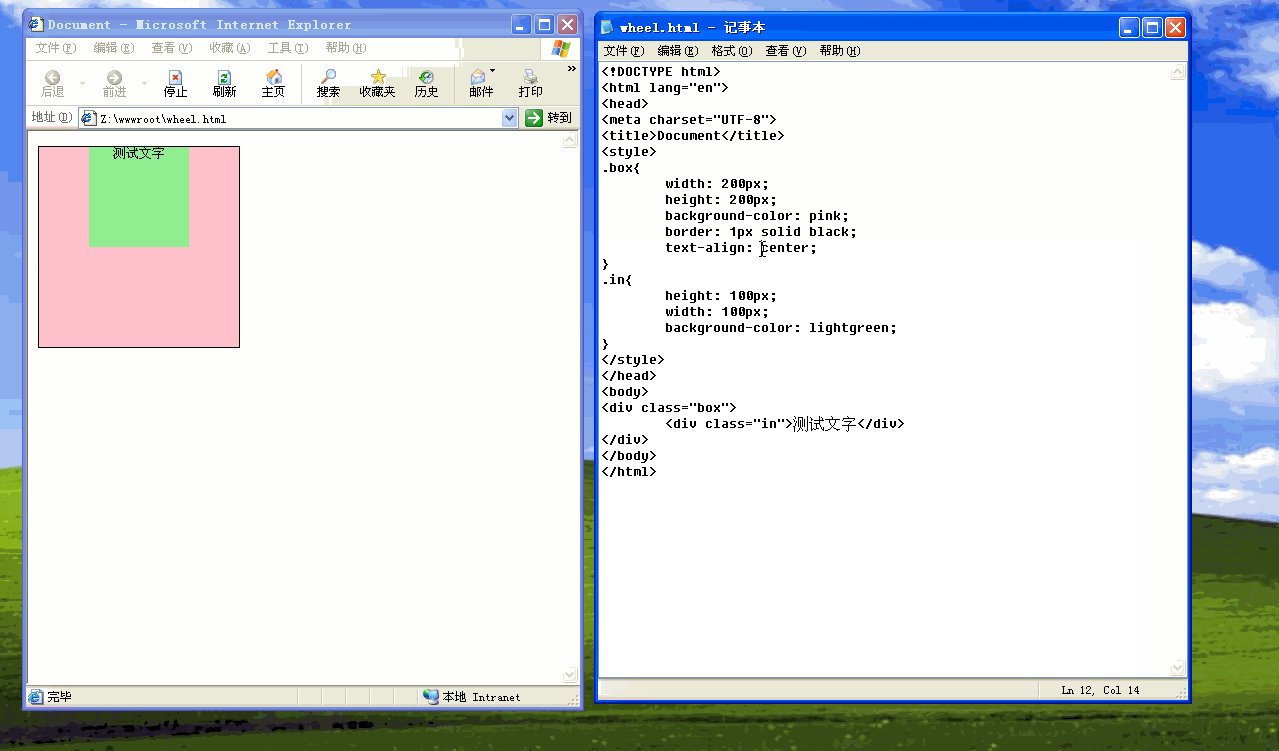
## 2. Horizontal alignment
1. DefinitionHorizontal alignment is the horizontal alignment that affects the text in an element2. Usage:text-align: left | center | right | justify | inheritInitial value: leftApplies to: block-level elements (including block and inline-block)
Alignment
When the horizontal alignment is justified, word-spacing may be adjusted so that the text fits neatly across the entire line. If you specify a length value for letter-spacing, letter-spacing is not affected by justification unless the letter-spacing value is normalIE Compatible
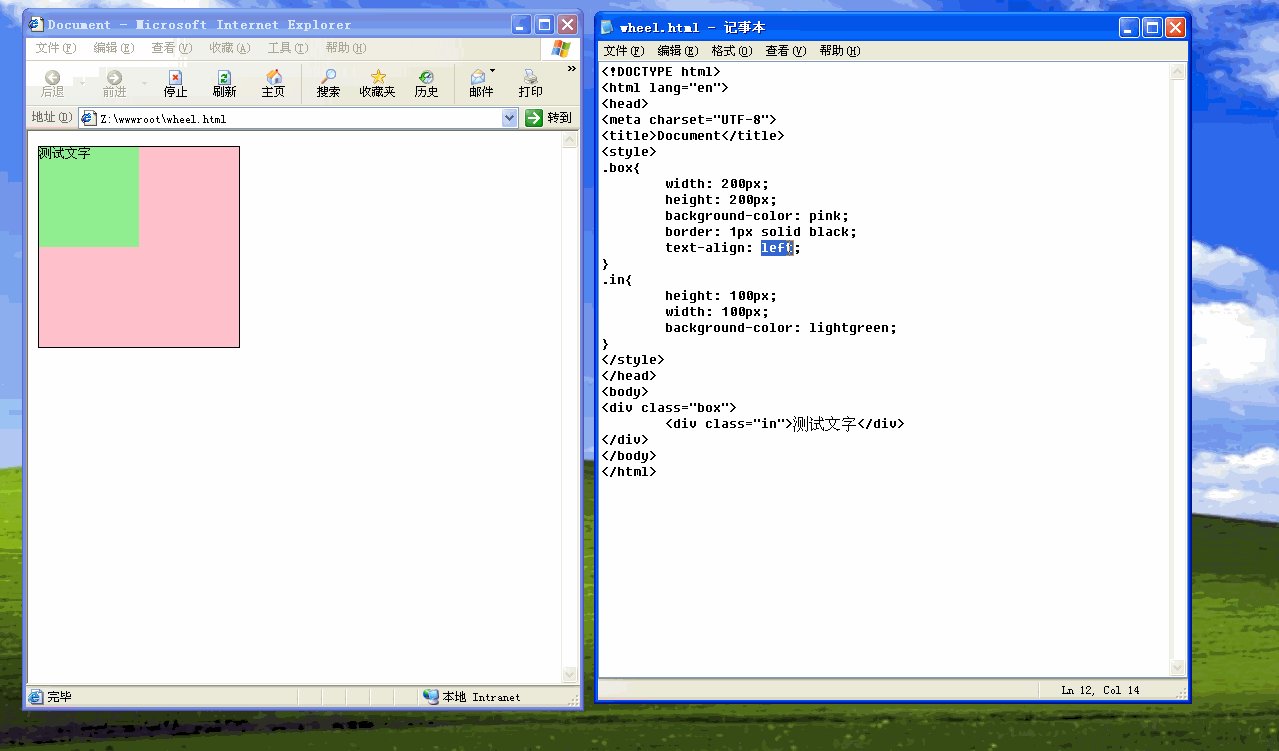
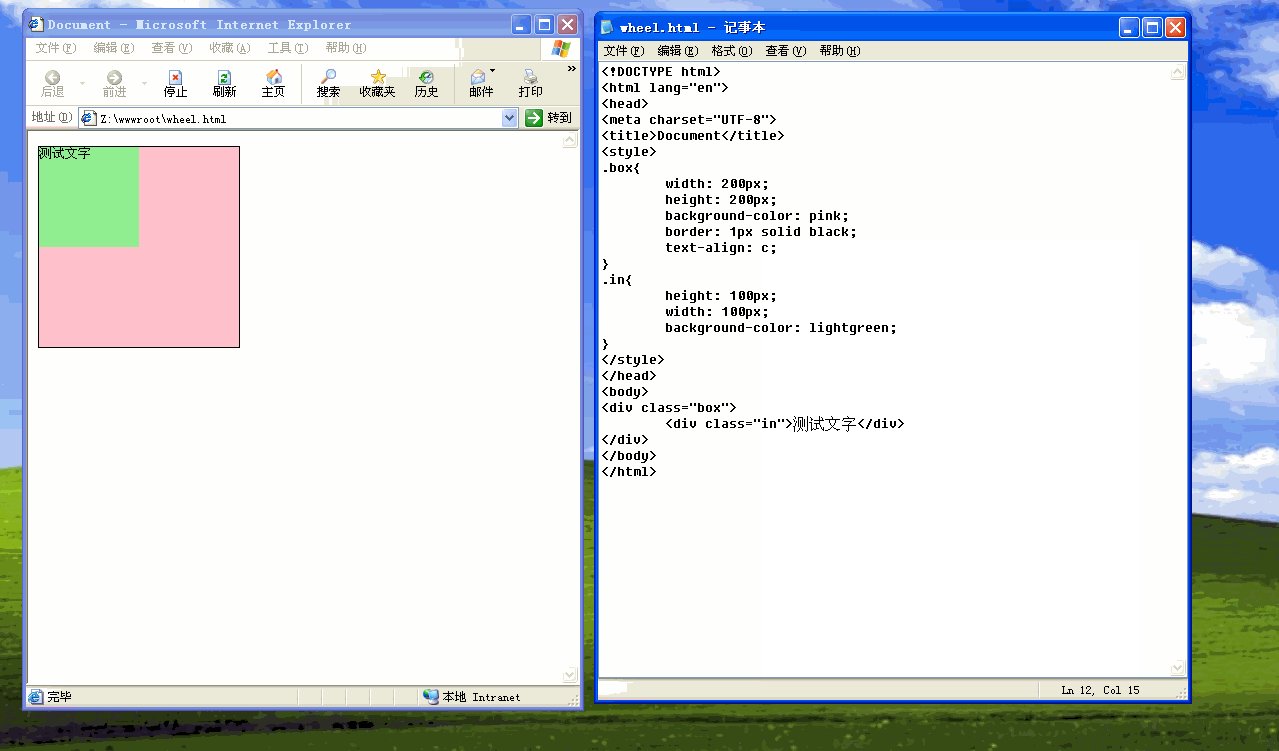
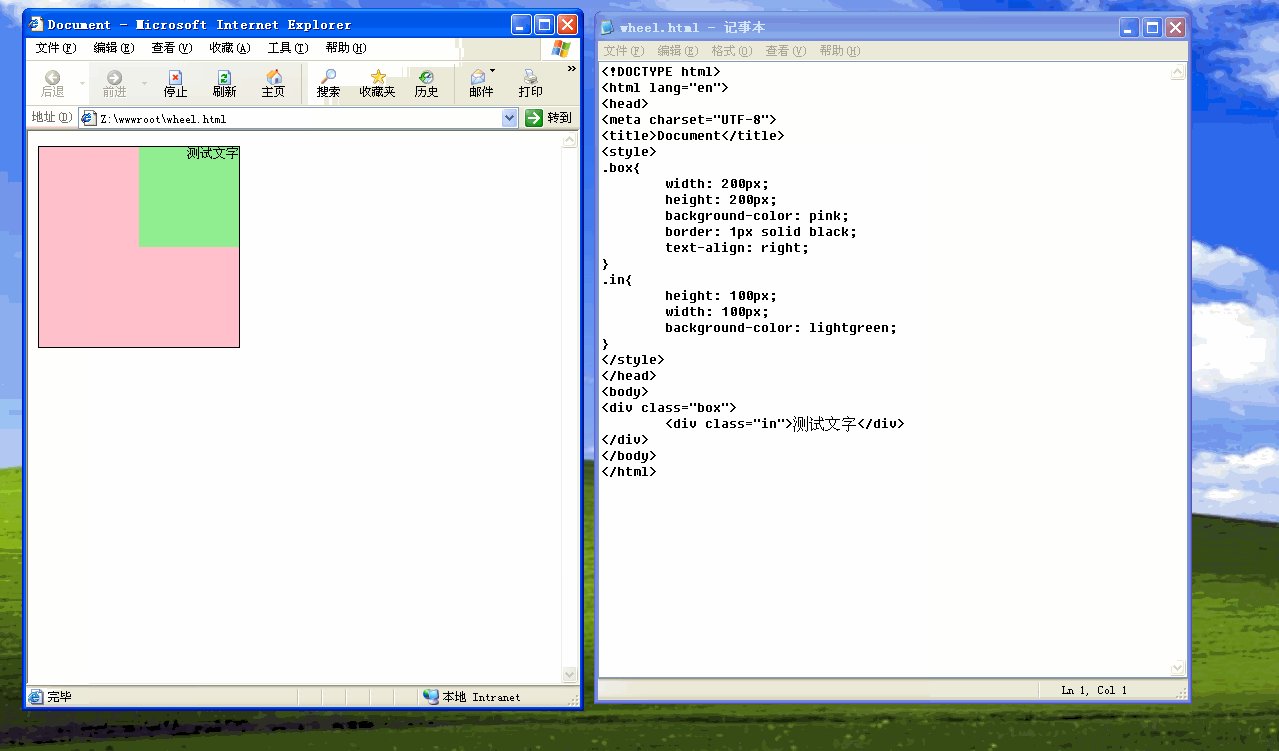
For IE7-browser, using text-align will not only change the horizontal alignment of the text, but also change the horizontal alignment of subsequent block-level elements.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<div class="box">
<div class="in">测试文字</div>
</div>Rendering:

3. Word interval
1. Definition The word interval refers to Word spacing, used to set the spacing between text or words. In fact, "word" represents a string of any non-whitespace characters, surrounded by some kind of whitespace characterNote: Words are separated by spaces, and the spacing between words = word-spacing spaces Sizeword-spacing: <length> | normal | inheritInitial value: normal (default is 0)
4. Letter interval
The letter interval refers to the character spacingNote: The letter interval can be a negative valueletter-spacing: <length> | normal | inheritInitial value: normal( Default is 0)Applies to: All elements

5. Text conversion
Text conversion is used to process English case conversionUsage:text-transform: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inheritInitial value: none
## Six. Text modification1.Definition
Text modification is used to provide modification lines for text
Note: The color of text modification lines is the same as the text color
2. Usage
text-decoration: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
Initial value: none
Apply to: all elements
Inheritance: None
Text decoration properties cannot be inherited, which means that any decoration lines on the text of the child element are the same color as the parent element. The decorative line on the text of the child element actually belongs to the parent element, it just "passes through" it.
)
7. The last Indent the first line (text-index), horizontal alignment (text-align), word spacing (word-spacing), letter spacing (letter-spacing), text transformation (text-transform), text modification (text -Decoration) Among the six text styles, first line indentation (text-index) and horizontal alignment (text-align) can only be applied to block-level elements (including block and inline-block). This is the most important thing to pay attention to.
The above is the detailed content of 6 common text styles in CSS (summary). For more information, please follow other related articles on the PHP Chinese website!