Home >Web Front-end >CSS Tutorial >CSS3 target pseudo-class selector target that you don't know (code example analysis)
Recently, I have been sorting out the knowledge of CSS and found a lot of knowledge blind spots. In the final analysis, I underestimated CSS when I was learning it before, thinking it was too simple, and I should focus on JS. Today I will share a practical CSS3 knowledge, namely css3:target selector. You can also use css3:target to create a tab-like switching effect. I believe many people are not familiar with this attribute. Then read on.
1. How to use CSS3:target selector
target is one of the CSS3 pseudo-class selectors, used to match the target of a certain identifier in the text element. # The name of the anchor is the url in a file that links to the element that is linked to the target element. The :target selector can be used to style the currently active target element.
Specifically, the URL usually contains a #, followed by a name, such as #aa, :target matches the target element with the id "aa". For example: If there is an a tag in a page, its href is as follows: Button 3, there will also be elements with box as the id in the same page,
2. CSS3:target example
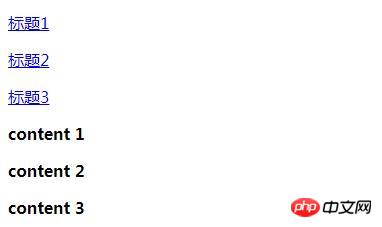
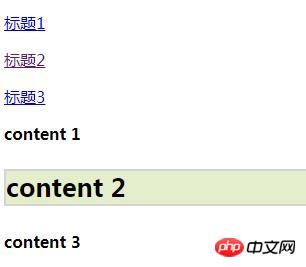
is implemented simply with CSS. Click title 1 to jump to content 1. Click title 2 to jump to content 2. Effect.
HTML part:
<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
CSS part:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
}Picture effect:


The above is the detailed content of CSS3 target pseudo-class selector target that you don't know (code example analysis). For more information, please follow other related articles on the PHP Chinese website!