Home >Web Front-end >CSS Tutorial >The difference between word-wrap and word-break in CSS text wrapping
At work, we often encounter situations where we need to wrap text. There are many ways to wrap text, such as: word-wrap, word-break. Many people will wonder what these two things are. Aren’t they both line breaks? ,what differences are there? There are also many people who are confused and can only memorize word-wrap: break-word; word-break: break-all to force sentence breaks. So today I will talk to you about the difference between word-wrap and word-break.
The difference between word-wrap and word-break
Word-break: break-all and word-wrap: break-word are both written in English sentences Wrap if parent width is not enough. Both properties are used to wrap text, but there are subtle differences. Most of the time, when you first come into contact with these two properties, you will not be able to tell the difference.
Difference:
word-wrap: break-wordThe function is to force the text to wrap. Under normal circumstances, when the width of the parent is not enough, regardless of whether the English word is automatically wrapped, when a whole word is not enough, the whole word is wrapped to the next line. It seems to be a very reasonable way of writing, but in some cases, unexpected problems may occur. Condition. That is, when the length of an English word exceeds the length of the parent container, the English word will still display the entire word and exceed the scope of the container.
Another situation is that when a word is very long, the word will wrap automatically, which will also leave a lot of space on the previous line. In this case, IE created a new attribute, word-break:break-allIt forces text to wrap, regardless of whether a sentence is a whole word when it reaches the width of the parent container, it will force Line breaks break words into sentences. If a word exceeds the width of the parent container, the word breaks and breaks into new lines.
Example
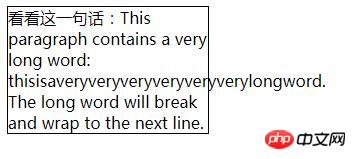
1. Without giving him any style, you can see that the super long word has overflowed the parent container
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>Effect Picture:

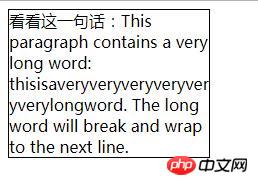
2. Now we add word-wrap: break-word to it. You will find that the extra long word will display the excess part on the next line.
word-wrap: break-word;
Rendering:

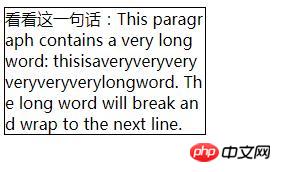
3. Next, we add word-break: break-all to it. You will find that it Fill in all the blank parts above.
word-break: break-all;
Rendering:

The above mainly introduces the usage of word-wrap: break-word and word-break: break-all, as well as word- If you don’t understand the difference between wrap and word-break by reading the text, you can compare them with examples and pictures to see the difference.
The above is the detailed content of The difference between word-wrap and word-break in CSS text wrapping. For more information, please follow other related articles on the PHP Chinese website!