Home >Web Front-end >JS Tutorial >How to delete checked rows in the table using javascript (code)
The content of this article is about how to delete the checked rows (code) in the table with JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The first step: Get the data selected in the current table
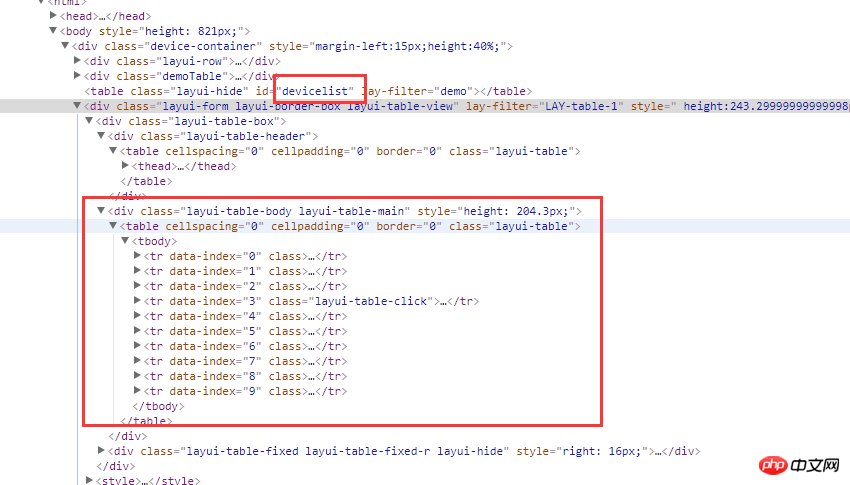
//devicelist为表格的id属性
var checkStatus = table.checkStatus('devicelist')
,devicecheck_data = checkStatus.data;
var id_str="";
for(var i=0;i<devicecheck_data .length;i++){
id_str=id_str+devicecheck_data.id;
}The second step: Write a method to pass in the table id and the id of the current row (unique identification) to perform the deletion operation
function remove_table_tr(table_id,remove_id){
var that_table=$("#"+table_id).next();
var that_checkid=remove_id.split(",");
$(that_table).find(".layui-table-body .layui-table tr").each(function(){
var that_tr=$(this);
var that_did=$(that_tr).find("td[data-field='did']").text();
if(that_checkid.indexOf(that_did)!=-1){
//将当前行进行删除操作
$(that_tr).remove();
}
})
}
Related recommendations:
How to select TR in the form and automatically check CHECKBOX
jquery implements highlighting of table rows with checkboxes when selected and deleted_jquery
The above is the detailed content of How to delete checked rows in the table using javascript (code). For more information, please follow other related articles on the PHP Chinese website!