Home >Web Front-end >CSS Tutorial >What are the box model properties of css? Introduction to css box model related properties
#This article brings you what are the box model attributes of CSS? The introduction of the relevant attributes of the CSS box model has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
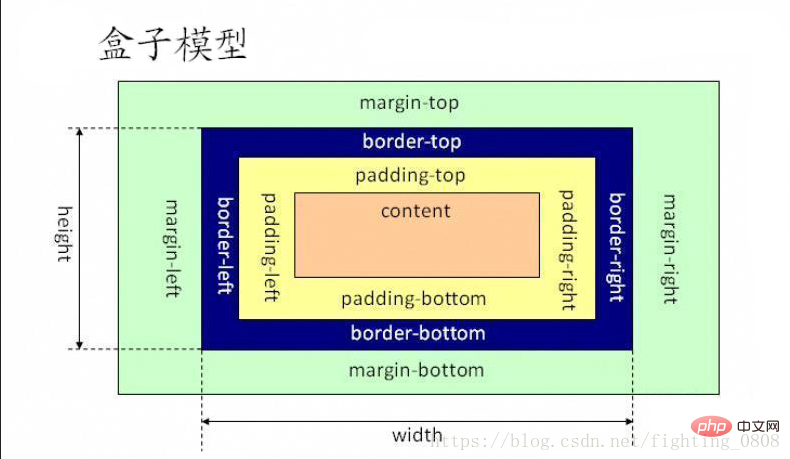
1. Box model diagram

## 2. A simple box modelbox.html
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>
3. The width/height related properties of the css box model refer to the width and height of the content
box.css.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}
4. Border related properties of css box model (width, style, color) border: px style color;
border-top : px style color;
.box1{
border:2px solid red;
height:200px;
width: 700px;
border-top-width: 23px;
}Style: border-style Attribute value: dotted
dashed(dashed line)
solid (solid line)
double(double line)
.box1{
border:5px double red;
height:200px;
width: 700px;
border-top-width: 11px;
border-top-style: dashed;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}
5. Padding within the relevant properties of the css box model –padding Set a single direction: padding-top /padding-bottom/padding-left/padding-right
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
}
6. CSS box model related attributes margin-margin settings Single direction: margin-top/margin-bottom/margin-left/margin-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
margin-top: 23px;
margin-bottom: 45px;
margin-left: 45px;
margin-right: 45px;
}
7. Outline of CSS box model related attributes: acting outside the border Styleoutline-width
outline-style:
Hidden
dashed(dashed line)
solid (solid line)
double (double line)
outline-color:
Or:
outline: px style color;
Related recommendations:
CSS Box Model )
div css box model_html/css_WEB-ITnose
The above is the detailed content of What are the box model properties of css? Introduction to css box model related properties. For more information, please follow other related articles on the PHP Chinese website!