Home >Web Front-end >CSS Tutorial >How to add a background image in html and make the image tile the entire page? (code example)
Some website pages will be more eye-catching if they add good-looking background images, but how should we set the background image of the web page? And they are usually required to display the tiled display effect of html background images. This should not be difficult for friends who have a little knowledge of html/css. So this article is mainly for novice friends to introduce in detail how to add and use HTML background images. For your reference.
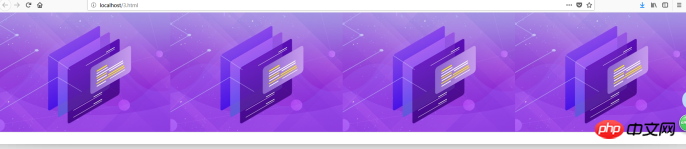
1. HTML background image horizontal tile code example:
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>The effect is as follows:

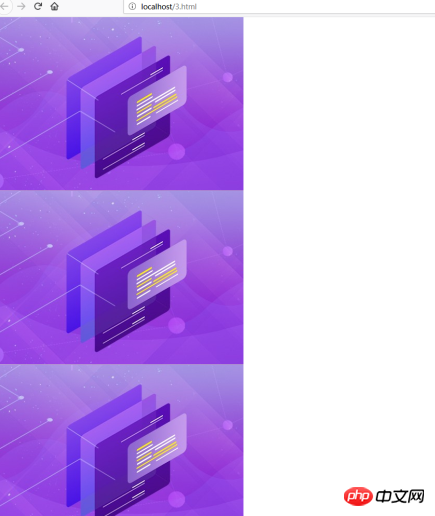
2. Code example for vertical tiling of html background image:
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}The effect is as follows:

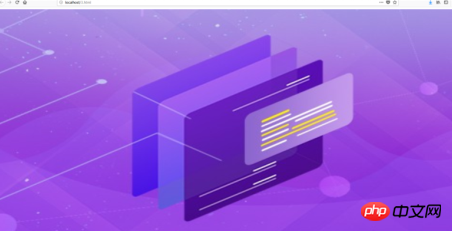
3. Full screen html image Code example:
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}The effect is as follows:

So the above summarizes for you how to let html set background images and html background tiles and other related knowledge. Hope it helps friends in need.
Note:
background shorthand property sets all background properties in one statement.
The background-size attribute specifies the size of the background image.
The background-repeat property sets whether and how to repeat the background image. The default background image repeats horizontally and vertically.
The background-image attribute sets the background image for the element. The background of an
element occupies the entire size of the element, including padding and borders, but not margins. By default, the background image is placed in the upper left corner of the element and repeats horizontally and vertically.
The above is the detailed content of How to add a background image in html and make the image tile the entire page? (code example). For more information, please follow other related articles on the PHP Chinese website!