Home >Web Front-end >JS Tutorial >How does a subcomponent in Vue get the value of its parent component? (props implementation)
How to transfer data from parent component to child component in vue? The scope of component instances is isolated. This means that the parent component's data cannot be referenced directly within the child component's template. The data of the parent component needs to be sent to the child component through props. That is, props are the only interface for child components to access parent component data. Therefore, child components need to use props to reference parent components.
That is, props is the only interface for child components to access parent component data.
A detailed explanation is:
A component can directly render the data in the template (double curly brackets).
Subcomponent cannot directly render the data of the parent element in the template.
If the child component wants to reference the data of the parent element, then declare a variable (such as a) in prop, and this variable can reference the data of the parent element. Then render this variable (the previous a) in the template, and what is rendered at this time is the data in the parent element.
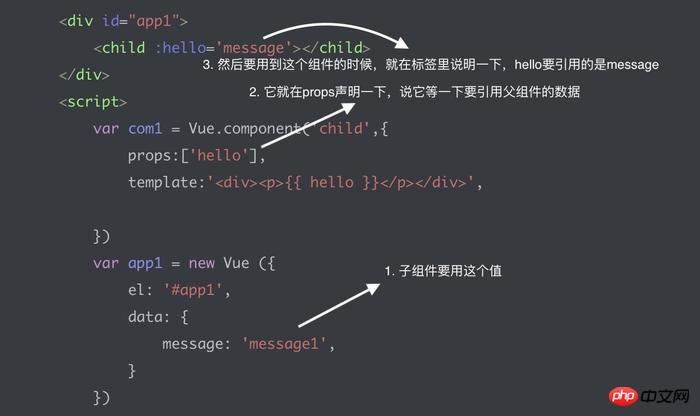
As shown in the figure:

<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script><!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>When the properties of the parent component change, they will be transmitted to the child component, but not vice versa.
Every time the parent component is updated, all props of the child component will be updated to the latest values.
Don't change props inside child components. If you do this, Vue will warn you in the console.
In two cases, it is easy for us to be tempted to modify the data in prop:
After Prop is passed in as the initial value, the subcomponent wants to Used as local data;
#Prop is passed in as raw data and processed by the sub-component into other data output.
The correct response to these two situations is:
Define a local variable and initialize it with the value of prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Define a calculated property , process the value of prop and return:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Note that in JavaScript, objects and arrays are reference types, pointing to the same memory space. If prop is an object or array, changing it inside the child component will affect the parent component. status.
For example:
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
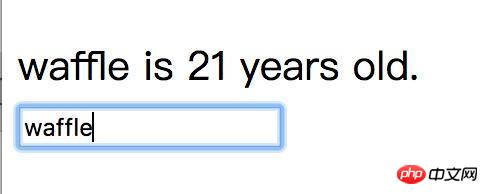
Picture: changing childObject.name, object.name also changes

Figure: Console output app3.object.name
You can specify validation rules for props. If the incoming data does not meet the requirements, Vue will issue a warning.
See the official documentation for specific verification rules: Prop verification rules
$parent can also be used to access the data of the parent component.
And the child component can directly modify the data of the parent component through $parent without reporting an error!
When you can use props, try to use props to pass data explicitly (you can clearly and quickly see which data of the parent component is referenced by the child component).
On the other hand, it is a bad idea to modify the data of the parent component directly in the child component. The one-way data flow of props does not have this concern.
Related recommendations:
vue slot How to display the parent component in the child component and pass
vue's props to implement the child component Change with parent component
The above is the detailed content of How does a subcomponent in Vue get the value of its parent component? (props implementation). For more information, please follow other related articles on the PHP Chinese website!