Home > Article > Web Front-end > How to draw a five-pointed star on HTML5 canvas
This article mainly introduces the method of drawing a five-pointed star on HTML5 canvas. It has a certain reference value. Now I share it with you. Friends in need can refer to it
5ba626b379994d53f7acf72a64f9b697
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b is a new tag in HTML5, used to draw graphics. In fact, this tag is the same as other tags. Its special feature is that this tag can obtain a CanvasRenderingContext2D object. We can control this object for drawing through JavaScript scripts.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b is just a container for drawing graphics. In addition to attributes such as id, class, and style, it also has height and width attributes. There are three main steps for drawing on the 5ba626b379994d53f7acf72a64f9b697> element:
1. Get the DOM object corresponding to the 5ba626b379994d53f7acf72a64f9b697 element, which is a Canvas object;
2. Call the getContext( of the Canvas object ) method to get a CanvasRenderingContext2D object;
3. Call the CanvasRenderingContext2D object for drawing.
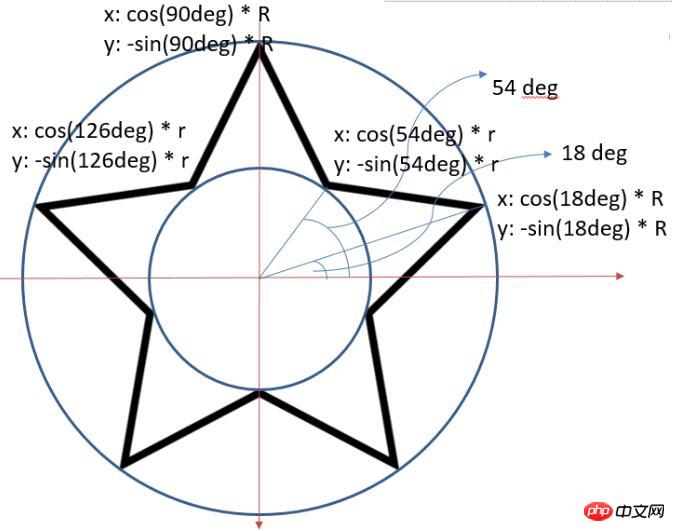
By analyzing the five-pointed star, we can determine the rules of the coordinates of each vertex. One thing to note here is: in the canvas, the direction of the Y-axis is downward.

The corresponding code is as follows:
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();Final effect:

The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
html5 Use canvas to achieve the flame effect that follows the cursor
Use canvas to draw "Dora A" The code of the dream clock
The above is the detailed content of How to draw a five-pointed star on HTML5 canvas. For more information, please follow other related articles on the PHP Chinese website!