Home >WeChat Applet >Mini Program Development >Introduction to WeChat applet slider
This article mainly introduces the detailed explanation and example code of the WeChat applet Introduction to WeChat applet slider. Friends in need can refer to the
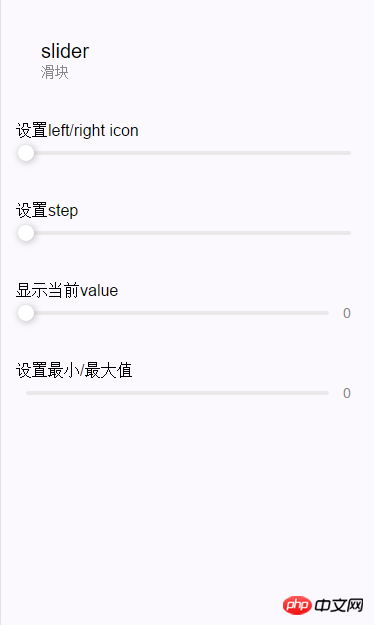
implementation renderings:

Sliding selector
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| min | Number | 0 | Minimum |
| max | Number | 100 | Maximum value |
| step | Number | 1 | Step size, the value must be greater than 0 and divisible by (max - min) |
| disabled | Boolean | false | Whether to disable |
| value | Number | 0 | Current value |
| show-value | Boolean | false | Whether to display the current value |
| bindchange | EventHandle | Event triggered after completing a drag, event.detail = {value:value} |
Example Code:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <Introduction to WeChat applet slider bindchange="Introduction to WeChat applet slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <Introduction to WeChat applet slider bindchange="Introduction to WeChat applet slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <Introduction to WeChat applet slider bindchange="Introduction to WeChat applet slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <Introduction to WeChat applet slider bindchange="Introduction to WeChat applet slider4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Introduction to WeChat applet slider${index}change`] = function(e) {
console.log(`Introduction to WeChat applet slider${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)
#The above is the entire content of this article, I hope it will be useful for everyone’s learning For help, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Introduction to the top tab (swiper) implementation of WeChat mini program
WeChat mini program implementation ScrollTab component in YDUI
Introduction to the use of the WeChat applet progress component
The above is the detailed content of Introduction to WeChat applet slider. For more information, please follow other related articles on the PHP Chinese website!