Home >WeChat Applet >Mini Program Development >Implementation of scrolling message notification in WeChat applet
This article mainly introduces the example code of WeChat applet-rolling message notification. The content is quite good. Now I will share it with you and give it as a reference.
Written in front:
This time I mainly want to summarize the implementation of up and down scrolling message reminders in the WeChat applet, which is mainly implemented by using the swiper component. The swiper component is used in the applet The program is a slider view container.
We set the vertical attribute (default is false, to achieve default left and right scrolling) to true to achieve up and down scrolling.
(It should be noted that as long as your swiper has a vertical attribute, no matter you give the value true or false or do not set a parameter value, it will scroll up and down)
Come back from Shenzhen to do this I started a small WeChat mini program project. The gratifying thing is that I earned back the rent for two days in Shenzhen very quickly after returning, haha...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) The data is placed in the setData function. The main function of the setData function is to send data from the logic layer to the view layer, but it is necessary to avoid setting a large number of data at a time. data.
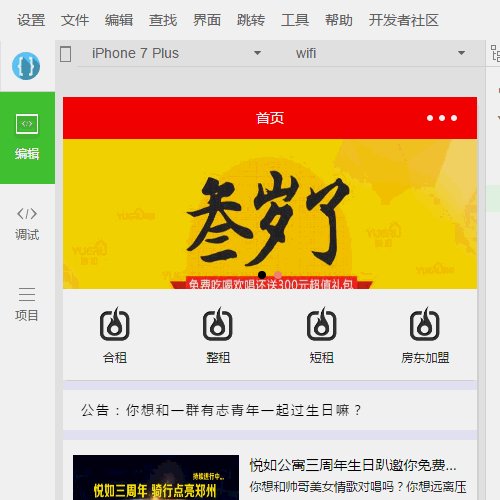
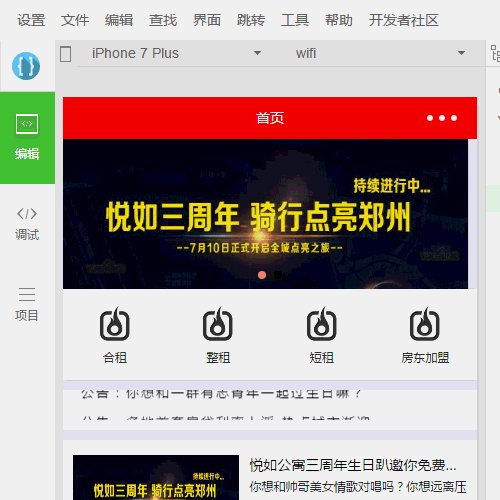
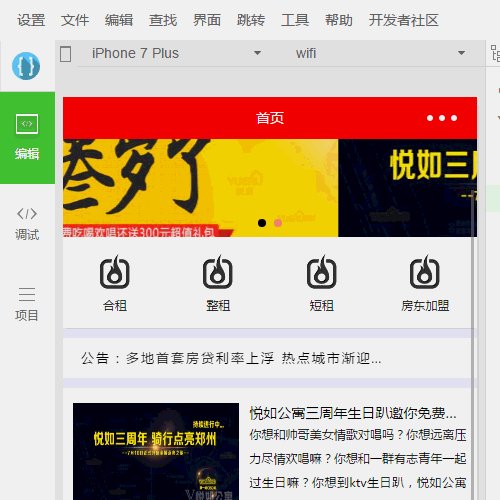
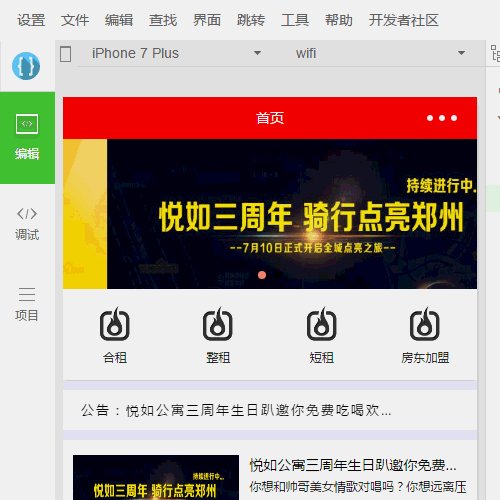
Effect

Write it at the back
The above is the entire content of this article, I hope it will be helpful to everyone’s study, For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The effect of WeChat applet dynamically displaying project countdown
Carousel of WeChat applet network requests picture
The above is the detailed content of Implementation of scrolling message notification in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!