Home >WeChat Applet >Mini Program Development >WeChat applet uses radio to display single option function [source code attached]
This article mainly introduces the use of radio display single option function in WeChat applet, involving operation techniques related to radio component event response, and comes with source code for readers to download and refer to. Friends in need can refer to this article
The example describes how the WeChat applet uses radio to display a single option function. Share it with everyone for your reference, the details are as follows:
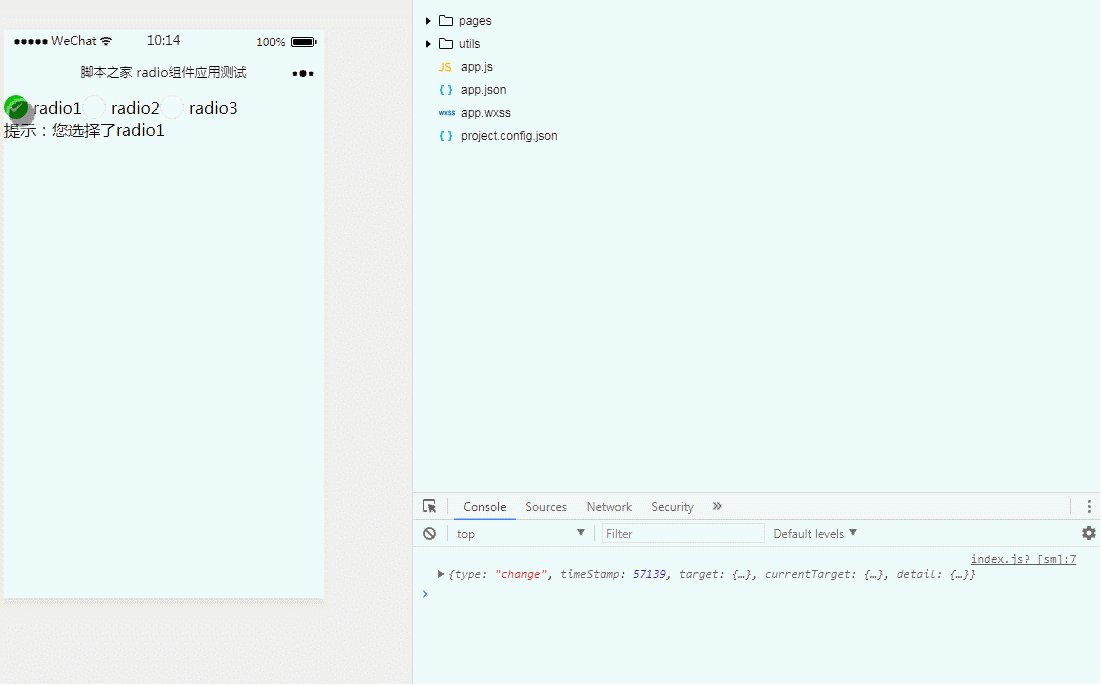
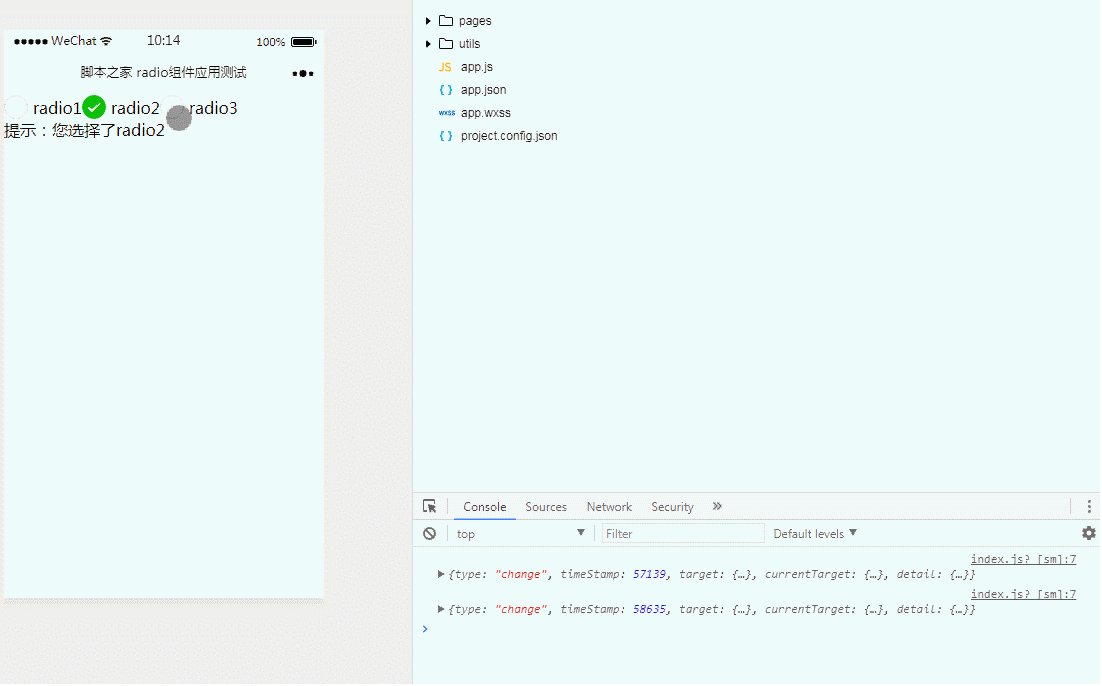
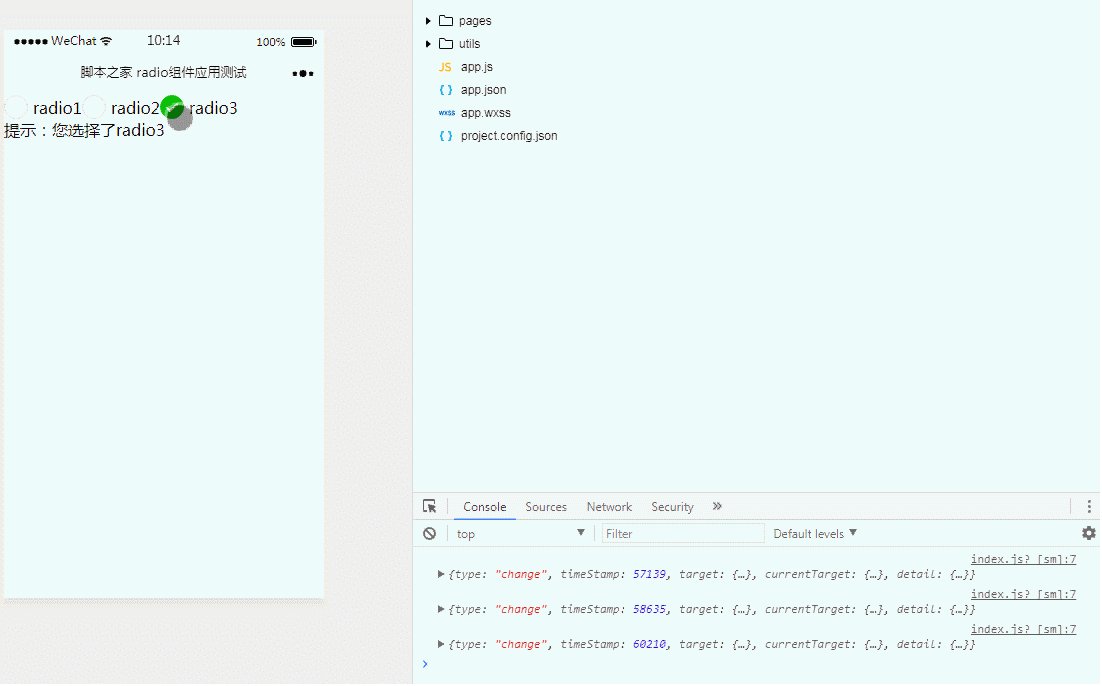
1. Effect display

##2. Key code
① index.wxml<radio-group bindchange="radiogroupBindchange">
<radio value="radio1">radio1</radio>
<radio value="radio2">radio2</radio>
<radio value="radio3">radio3</radio>
</radio-group>
<view>提示:{{text}}</view>
② index.js
Page({
data:{
// text:"这是一个页面"
text:''
},
radiogroupBindchange:function(e){
console.log(e);
this.setData({
text:'您选择了'+e.detail.value
})
}
})
3. Source code
For more detailed instructions on the radio component, please refer to the official website:https://mp.weixin.qq.com/debug/wxadoc/dev/component/radio.html
The above is the entire content of this article, I hope it will be helpful to everyone’s study , please pay attention to the PHP Chinese website for more related content! Related recommendations:How to obtain mobile phone network status through WeChat applet [source code attached]
WeChat applet
Make your own widgets
The above is the detailed content of WeChat applet uses radio to display single option function [source code attached]. For more information, please follow other related articles on the PHP Chinese website!